A website title tells an internet browser (like Chrome or Safari) what to display as the title link in search results.
These are website titles:

Website titles also appear in the tabs of most internet browsers.

Each page on a website has a different title, which makes it easy to navigate different pages when you have multiple tabs open.
This is all very straight forward.
But how do you add a website title to your site? How can it help you rank higher in Google?
In this post, we’ll cover all the back end stuff, the Google rules that matter, and what makes a website title get the right kind of attention.
The Technical Side of Website Titles
Most pages on the internet are built using HTML (hypertext markup language), which tells browsers how to display websites.
Other programming languages provide styling and automation on websites–HTML handles the core structure and content of a website, including its title.
The website title is located in the <head> section of an HTML document, and identified by the <title> tag.
This is why you will sometimes refer to the website title referred to as a HTML title tag. It is the same thing.
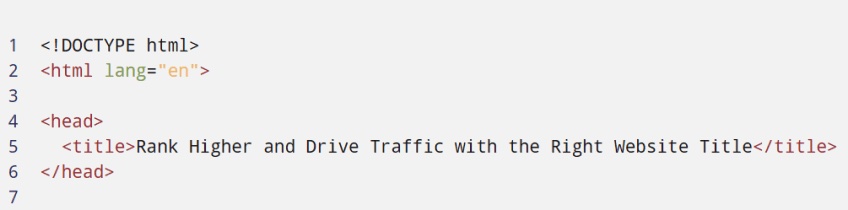
In simplified HTML, the website title for this page looks like this:

Importantly, information in the <head> section is not displayed on a web page.
Wait?
That means the website title is not displayed on the website?
Correct.
The website title appears in search results and in browser tabs, but it is not displayed on the website itself.
Along with other elements in the <head> section, like fonts, scripts, and metadata, the title is read by search engines, but not by humans.
The big title that you read on a page is the article title, which is a different HTML element in a separate part of the HTML document.
Website Title vs Article Title
The article title is in the <body> section of an HTML document, which follows the <head> section, and contains the content displayed for website visitors.
Most often, the article title is the first and largest text on the page.
Normally what this means, in HTML, is that the article title is the first and only time an <H1> element appears in the <body> section.
An <H1> is the largest section header element. <H2> has a relatively smaller font, and acts as a subsection nested within an <H1>. An <H3> has a relatively smaller font than an <H2> and acts as a subsection.
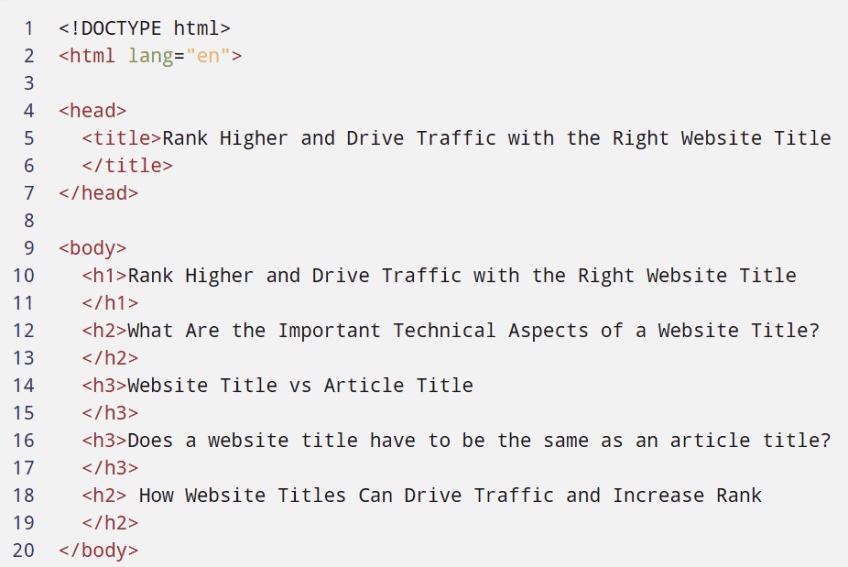
In simplified HTML, this blog post so far looks like:

In this example, we have the same article title and website title. That is the common best practice.
The website title tells Google what’s on your site and what to display in search results, the article title is part of the visible text on your site.
Another good best practice is to make an article title the one and only <H1> on the page.
This sends a clear signal about the page’s contents and what is most important.
Multiple <H1> elements can confuse search engines and readers about the structure and contents of your website.
To sum up the differences, a website title is:
- In the <head> section of an HTML document
- Always enclosed by <title> tags
- Displayed in search results and browser tabs
- Not displayed on the website
An article title is:
- In the <body> section of an HTML document
- Optimally enclosed by the first and only <H1> element
- Displayed on the website for readers
In other words, you need both.
Do Website Title and Article Title Have To Be The Same?
No, but we recommend keeping them the exact same.
This is the safe, sensible best practice.
First of all, why not?
If you have a good website title, it ought to work fine as an article title.
It’s more work to create and keep track of pages that have different titles.
Plus, if your titles are too different from one another, it could confuse Google. Why open the door to a potential problem?
Well then, what situations does it make sense to use a different article title?
The only time we do this is on a high-traffic blog post where slight differences in conversion rate have a significant impact on the site’s performance.
We modify article titles carefully and track how they perform to make sure nothing goes wrong.
This is not something beginners need to worry about.
It’s an advanced SEO tactic we use on a very small number of pages.
Adjusting the article title is not technically difficult to pull off, but there are major potential downsides if you confuse either Google or human readers.
Both are going to be thrown off at least a little by seeing one title on the search results page and a different title when they click through. “Wait, did I click the right link?”
And the gains are very small. Sure, this can be really important on a high-traffic, high-value page–but the risks of upsetting Google are serious.
99 percent of the time, we don’t play that game at all by keeping our article titles and website titles identical.
There are less risky SEO improvements that come with bigger gains.
How Website Titles Can Drive Traffic and Increase Rankings
A good website title can drive traffic in much the same way as a traditional headline gets a reader’s attention.
All things being equal, people are going to select the search result that has the better title.
Of course, in search results, all things are not equal.
These days, you’ll need a lot of “domain authority” to rank for any given keyword. Google really likes massive sites with massive brands.
It’s very difficult for a young website to move up in the rankings in a competitive category because the content from the big players automatically ranks so much higher.
On a search results page, website titles are the only thing close to an even playing field.
Everyone has the same short word limit.
So, if you can select better words than your competitors, readers will click on your title and visit your site.
Even if you are lower in the search results.
Even if you do not have a brand name website.
When people can’t find what they need in the first three results, they will keep scrolling. A tight, descriptive title will stand out from the crowd.
If your site doesn’t have a ton of name recognition and domain authority, it is your title that will get people to click through.
Once visitors start coming to your site and getting what they want, Google will notice and potentially rank you higher to help more people get what they want.
Proof that Website Title Matters
Some people probably aren’t convinced. We get it.
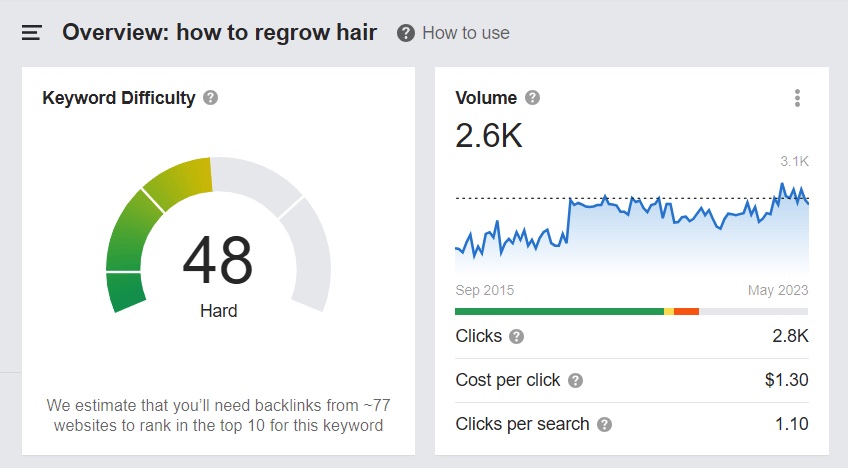
Look at the keyword “how to regrow hair.” According to Ahrefs, one of our favorite SEO tools, this is a moderately difficult keyword to win with about 2,600 monthly searches.

This isn’t like trying to win “best credit cards,” but it’s a competitive keyword with revenue to be made.
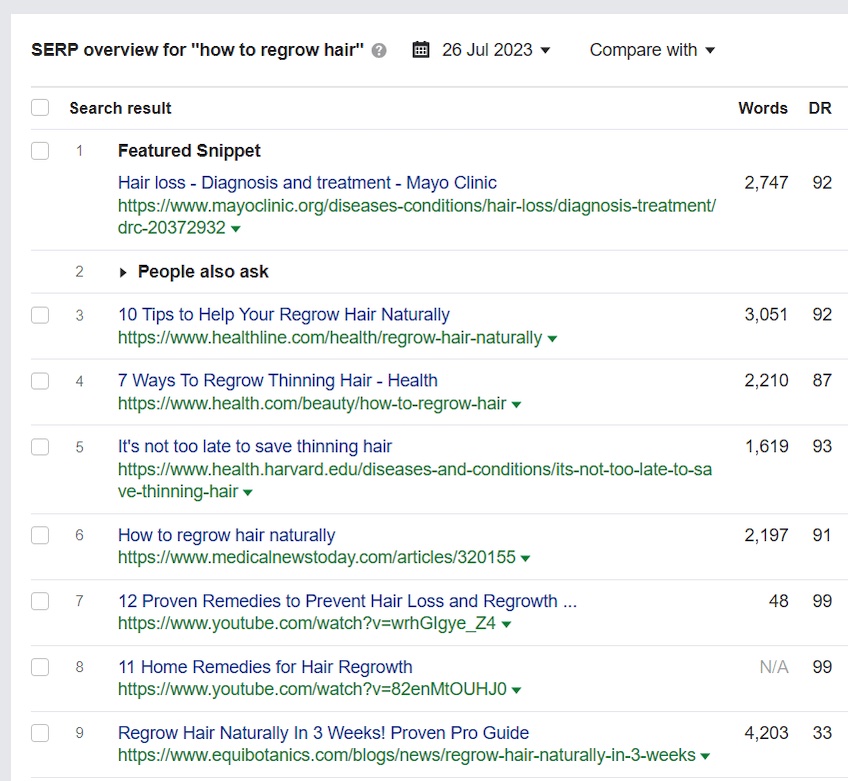
Using Ahrefs, we can also see the domain ratings of each website that’s ranking for this keyword. That’s “DR” in the far column–Ahrefs uses a scale where 100 is the best and zero is the worst.

The average domain rating for websites on this page is about 90, which is really high.
Unsurprisingly, there are some big names on this list too, the Mayo Clinic, Harvard Medical School, Healthline, Health.com, and Medical News Today.
And then there is Equi Botanics. I’ve never heard of them.
They have a domain rating of 33.
33 is an insanely low domain rating for a first page search result on a keyword like this.
It sticks out from this crowd big time, and our hunch is that the website title is playing a major role.
Let’s take a closer look at what’s going on.
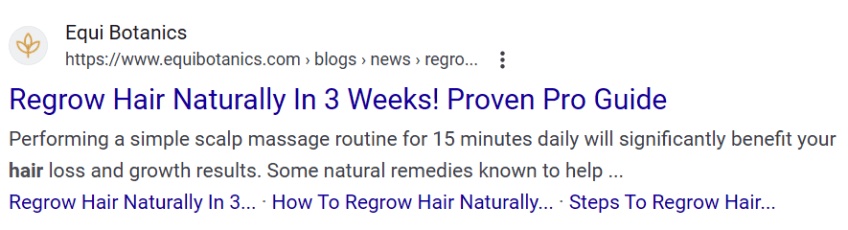
Here’s the search result for Equi Botanics:

The title is nearly straight out of a copywriting guide book. It is direct, calls out “proven” results from a “natural” treatment.
People want something natural, safe, and they are going to want evidence that it actually works. This title suggests all of that is available on the website.
And the treatment is really quick–3 weeks. That fends off one of the major objections people have about trying to regrow their hair. This process takes no time at all.
This is a positive title that speaks straight to the audience searching for how to regrow hair.
Is it the best title ever?
Who cares–it’s much better than the other website titles it is competing against:
- Hair loss – Diagnosis and treatment (Mayo Clinic)
- 10 Tips to Help Your Regrow Hair Naturally (Healthline)
- It’s not too late to save thinning hair (Harvard Medical School)
The first title is just bland and doesn’t even mention regrowing hair. It suggests more of a treatment textbook rather than options people can use right now.
The second title is also bland and provides zero detail about the tips. Is this a method, or just tips for people who are already actively regrowing their hair. Are they proven? How long will it take?
The third title comes closest to making a splash. Thinning hair is a source of anxiety, something this title could have leaned into, but instead it’s almost a half-finished thought. It’s not too late, then what is it?
Sites like the Mayo Clinic and Harvard Medical School can get by on their name recognition and domain authority.
But these lifeless website titles are an opportunity for other websites.
In this case, Equi Botanics was able to break on to page one with a good title.
Sure, there are other factors, but the evidence suggests that their website title played a big role. It certainly wasn’t their domain authority of 33.
It’s not a silver bullet. A good website title alone won’t pull your site from obscurity. But I’d much rather have a strong title than a bad one.
Simple Tips for Writing Strong Website Titles
Here’s a few things to keep in mind when you are trying to write a title that brings your website the right kind of attention:
- Speak to the specific audience of the keyword: Learn everything you can about your website’s specific audience by analyzing the search results page for the keyword. What do people want? What do they also ask? What searches are related? Even similar keywords can have very different audiences.
- Meet people’s expectations: Your website title should be a twist on what everyone expects. What kinds of titles and content are working? Is there a consensus about the type of post people want? Be very careful about going against the grain–it’s a dangerous game–most of the time you should try to be fresh and original within the boundaries of what it seems like people are expecting.
- Find the emotional connection: A truly great website title connects with the desires, anxieties, and frustrations of people who are searching for a keyword. Offer people a path to ease their anxiety, solve their frustration, or attain their desire.
Google Website Title Guidelines
Since Google is the one crawling and curating results for most readers, you should definitely understand and follow Google’s guidance about website titles.
Ignore these, and your site is probably dead in the water.
You could confuse Google, which will drop in the results you care about, or worse, get marked as a spam site and disappear from search results altogether.
If you are serious about trying to build a high-ranking website, you will want to be ensure that your website meets these guidelines:
- Every page has a <title> element: This is the website title tag that goes in the <head> section of the HTML document. Don’t leave this empty, and don’t use the same title on different pages.
- Make titles descriptive and concise: Website titles should explain clearly and exactly what is on the page. Google doesn’t have specific limits, but we have had success by keeping titles less than 60 total characters.
- Avoid keyword stuffing in titles: Use a keyword only once in a website title. If Google thinks you are keyword stuffing, your site will be marked as spam.
- Avoid boilerplate and repeated text in titles: Titles should be unique and distinct from one another. Common title elements for multiple pages should be avoided or handled carefully.
- Keep branding brief and separated in titles: Homepage titles may include information about the brand, but individual pages should not include the same level of detail. Where brands are included in website titles, keep it short and separate from the rest of the text with a hyphen, colon, or pipe.
- Make it clear which text is the main title (article title): The article title included in the <body> section should be the first and only <H1> element in the HTML document.
The truth is Google looks at a number of factors to determine where your site ranks in search results and the information it displays. By following these best practices, you give your site the best chance of showing up correctly in search results.
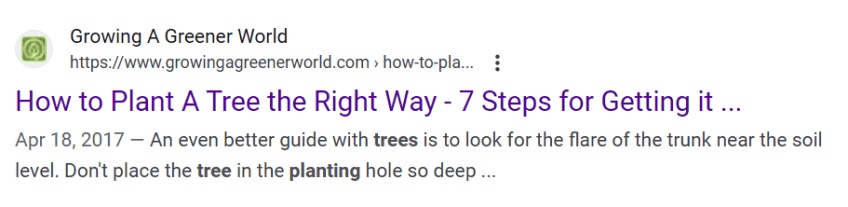
Keeping your titles concise, for example, ensures that Google won’t have to truncate it, like the search result below:

This title still makes halfway decent sense without the last few words, but as a reader I have no idea what I am missing. There’s less risk of this with a shorter title.
We find that 60 characters is usually a safe play for title length to avoid getting truncated.
Website titles are just one of many elements you can improve to boost your rank in search.
The best thing you can do is learn more about SEO and dig around on Google Search Central.
All of this information is free, and the better you understand how pages rank, the more ways you’ll have to get your site to the top of the list.
