Nearly 40% of first-time visitors look at a website’s layout or navigational links when they land on a page, and just over 40% would leave that same page if it functions poorly.
Even more, users spend around 6.44 seconds looking at a site’s navigation menu—a close second place behind the 6.48 seconds they spend on the logo.
In other words, navigation plays a crucial role in your website’s user experience. Proper navigation will encourage visitors to spend more time on your website, reduce bounce rates, and increase conversions. Meanwhile, poor navigation leads to the opposite.
Additionally, having solid navigation in place will also boost your SEO efforts, as Google loves to prioritize websites that prioritize user experience.
There are several key elements that make up a successful navigation menu. But before we get to those, let’s start with what a navigation menu is and does.
What is a Navigation Menu
A navigation menu is an organized list of links leading to other pages on a website. It usually appears on the page’s header or sidebar, but it can also be present at the bottom.
The design and function of a navigation menu can sometimes make or break a website’s overall effectiveness, so those who are unfamiliar with HTML and CSS will often use a website builder to create and implement their menus for them.
As such, there are a few common navigation menu styles to choose from.
Horizontal bars

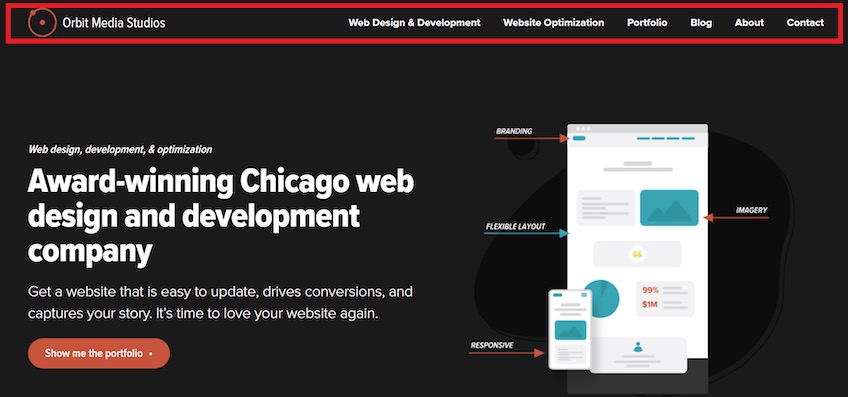
The horizontal bar is the most common navigation menu type. It’s positioned at the top of the screen, where links to other important pages are placed side-by-side. This gives users fast and equal access to all the main pages they are likely to visit first.
The website’s logo is usually present on the left-hand side of horizontal navigation bars. This usually serves as a home button so users can easily turn back to the homepage once they explore other areas of the site.
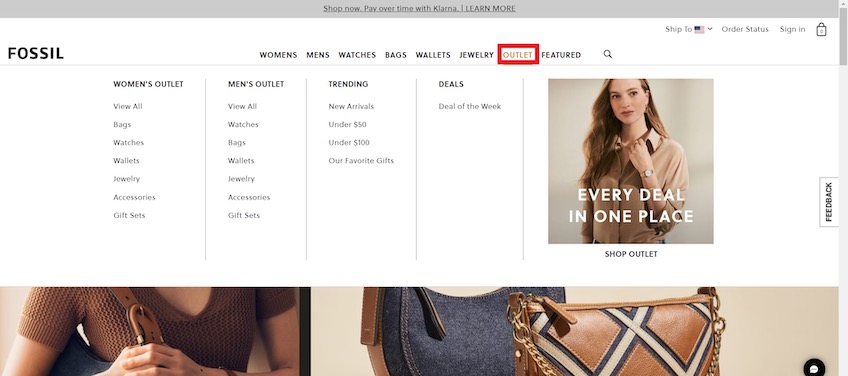
Dropdown navigation

Dropdown menus appear similar to horizontal bars at first. However, a secondary menu drops down once users click or hover their mouse over a specific link.
This navigation type is ideal for ecommerce or other page-heavy websites—they encourage visitors to explore a large number of pages without making navigation too obtrusive.
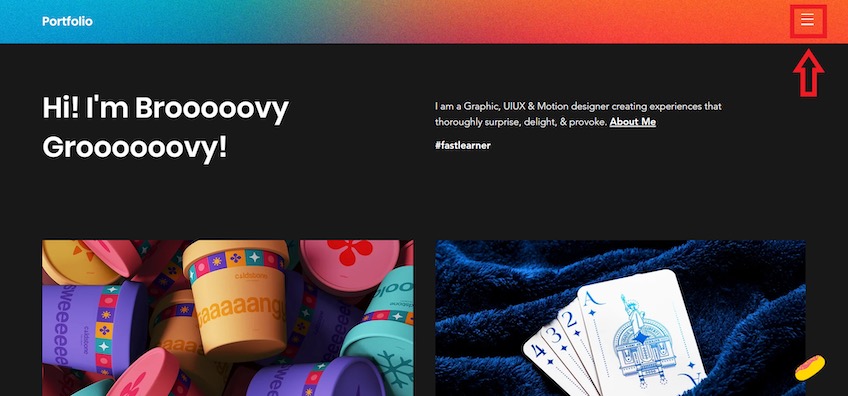
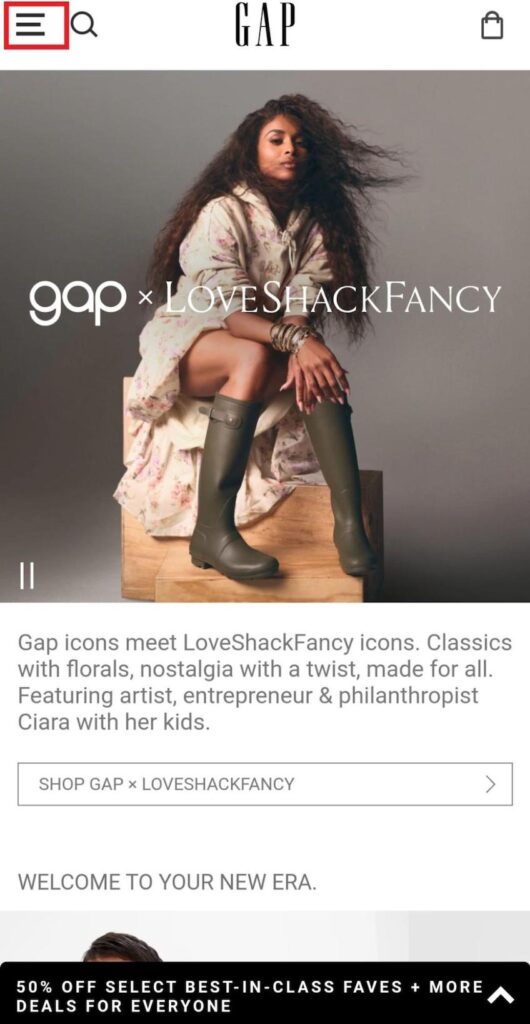
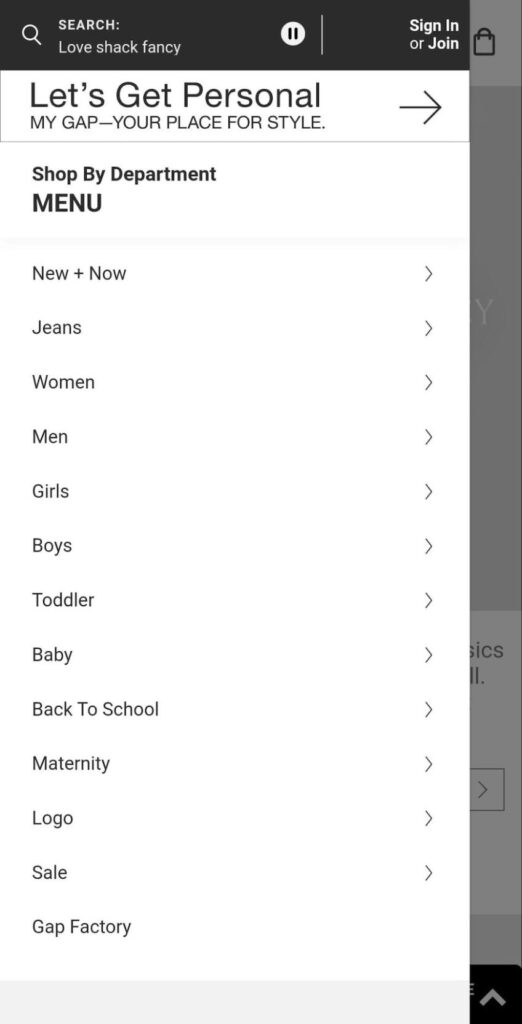
Hamburger menu

This navigation type hides all of its links behind an icon of three stacked lines known by the design world as a hamburger. Once clicked, additional navigation links appear in the form of a pop-out and/or dropdown menu.
Hamburger menus are perfect for mobile devices given their limited screen space, as the simple three-line icon declutters the screen and streamlines the user experience.
On the burger-flipping-pun-intended flipside, it’s generally a bad idea to use hamburger menus on desktop sites, since first-time visitors will often look for the navigation menu as soon as they land on the page.
As a result, hiding links to other pages behind an icon might leave visitors confused and discourage them from exploring other parts of your website.
Besides, desktop browsers typically have a lot more breathing room, so there’s no reason to hide navigation items.
Vertical sidebar menu

Another common navigation type is the vertical menu, which places links in a sidebar. This is an excellent approach for including many navigation links without cluttering the screen or including a dropdown menu.
However, since sidebar links are placed on top of each other, this can give users the impression that the topmost links are the only important ones. Thus, if you want to adopt this approach, make sure that your key links (such as a restaurant’s Book a Table link) are placed up top.
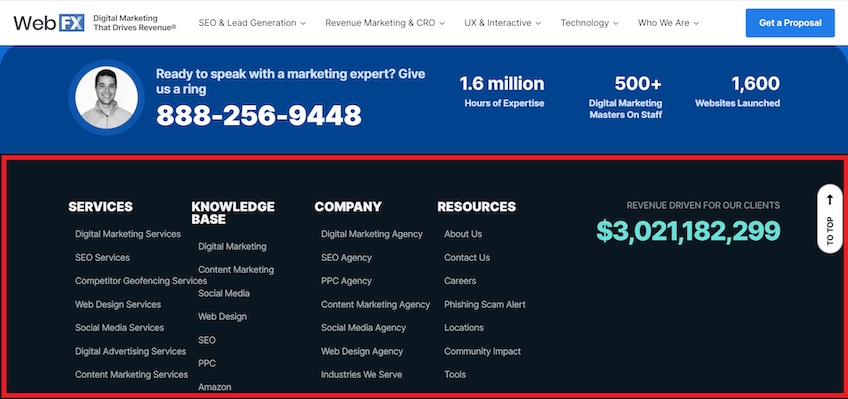
Footer menu

In addition to a main navigation menu, many websites also have a footer menu down at the bottom. These generally accompany and expand on the options found in the navigation bar at the top, and they allow users to browse options that are not as worthy of being featured in the main set of links, such as contact details, technical information, or job postings.
Footer menus are also handy for SEO. For instance, a digital marketing agency may use the footer menu as a way to list out all of its services on its main landing page using keywords for each one.
This is a clever way to optimize pages for higher rankings, build on the website’s internal linking structure, and simultaneously provide descriptive navigation labels.
7 Things Every Useful Navigation Menu Does Really Well
Most website builders will guide you to set up the aforementioned navigation menu types fairly well on their own, however there’s a lot more to consider when building a navigation menu that works for your site’s specific needs.
Uses clear navigation labels
Navigation labels make up the copy in each link, and they indicate what each linked page will be about.
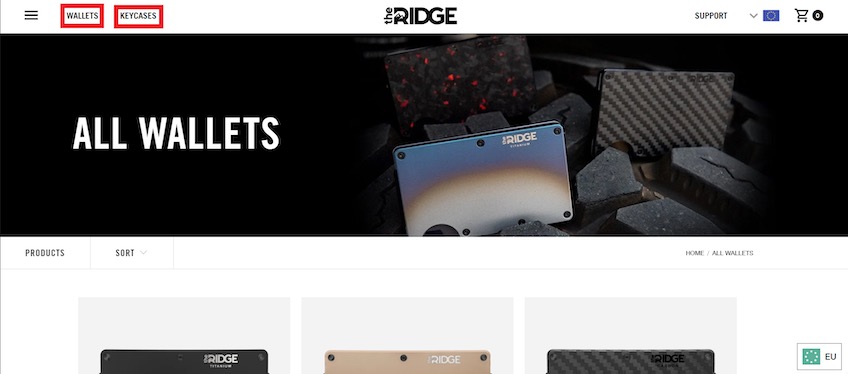
Your labels need to be clear and specific so people know what they’re clicking on. For instance, it’s good to avoid generic terms like “Products” in case visitors are looking for something more specific (such as wallets or key cases on a site that only sells a few product types).

Each navigation label should appeal to the visitor’s search intent. This helps users find what they’re looking for quickly, ultimately improving their experience and potentially driving more traffic to linked pages—which is great for SEO.
More traffic to linked pages leads to more time spent on the website and lower bounce rates. This lets Google know that your pages are relevant and will boost their rankings.
Having separate pages dedicated to specific products also helps with SEO, since pages displaying single products can focus solely on the keyword that corresponds to them. In contrast, a page showing all of your products needs to include multiple search terms, making it harder to rank for any single one.
Includes essential navigation options only
Too many navigation items will make your homepage feel cluttered and confusing, potentially evoking decision paralysis and driving users away from exploring other website areas.
It’s also bad for SEO. Your homepage holds the most authority—other websites will probably link directly to your homepage, not smaller pages within your website. However, as you link your homepage to other parts of your website, the authority passes down to interior pages.
The problem is, the more interior pages you include in the navigation menu, the less authority will pass down to each, making your pages less likely to rank.
You’ll need to concentrate your homepage’s authority on a limited number of navigational links. This will make linked interior pages more likely to rank high in search results.
As a general rule of thumb, you shouldn’t include more than seven navigational links—human short-term memory can only hold around seven items at once.
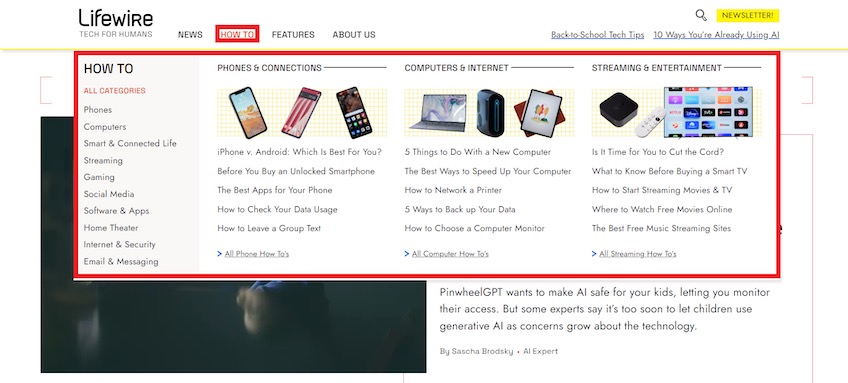
That said, if you want to start an online store and your website needs to include numerous links, that’s where mega menus come in. Think of these as dropdown menus on a much larger scale. They accommodate a huge number of links without cluttering the main navigation.

Keep in mind that it’s important for mega menus to be well-structured. Although they include many links, organizing them into specific categories and adding visual support can make them far more digestible.
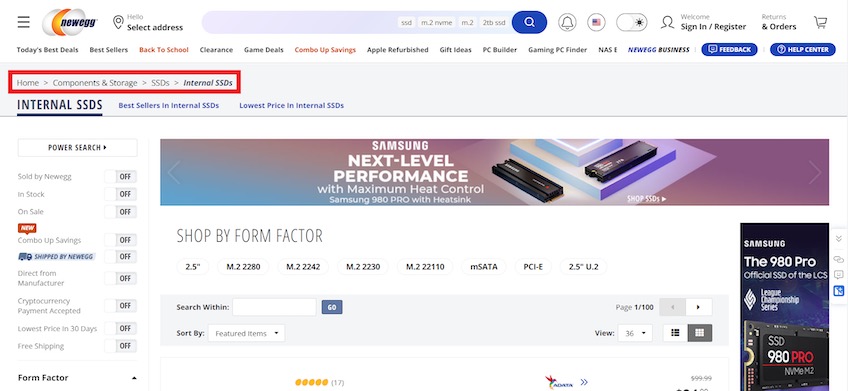
Incorporates breadcrumb navigation
Breadcrumbs are secondary navigation aids that let visitors know where they are on your website and how they got there. This improves the user experience by giving visitors the option to trace back their steps all the way to the homepage.
Breadcrumb navigation usually appears in a highly visible spot, such as the top-left corner of the screen.

Including breadcrumbs can also reduce bounce rates. Visitors have two choices when they land on a page they’re not interested in—either go to another page or leave the website entirely. Breadcrumbs nudge users to do the former.
They also help with SEO by improving your website’s internal linking structure, making it easier for search engine bots to crawl and index your sites pages.
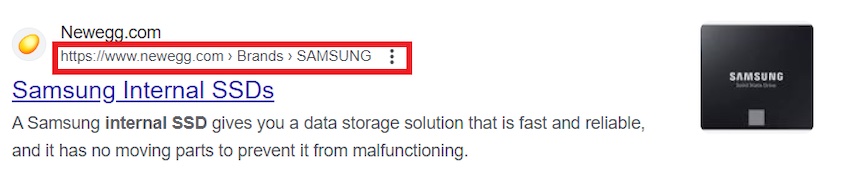
Breadcrumbs are even visible in search results, clarifying where users will land after they click on the search result, potentially leading to more visitors or impressions.

Keep in mind that breadcrumbs are only suitable for websites with a multi-level structure, such as online stores. If your website visitors are always one click away from the homepage, implementing breadcrumbs is not necessary and it won’t bring much value to users.
If you do decide to add breadcrumbs, keep the design unobtrusive so that it doesn’t distract from the browsing experience. Also, be sure to include separators between navigation links to help users easily trace back their steps.
Puts a CTA in the header
Over 55% of websites put a contact button in the top-right corner of the screen, meaning visitors can already expect to find contact information somewhere in a website’s header.
However, you can take things up a notch by including other CTA types instead. Since a large portion of visitors will look at the navigation menu as soon as they land on your website, including a CTA in the header is the perfect opportunity to generate more conversions.

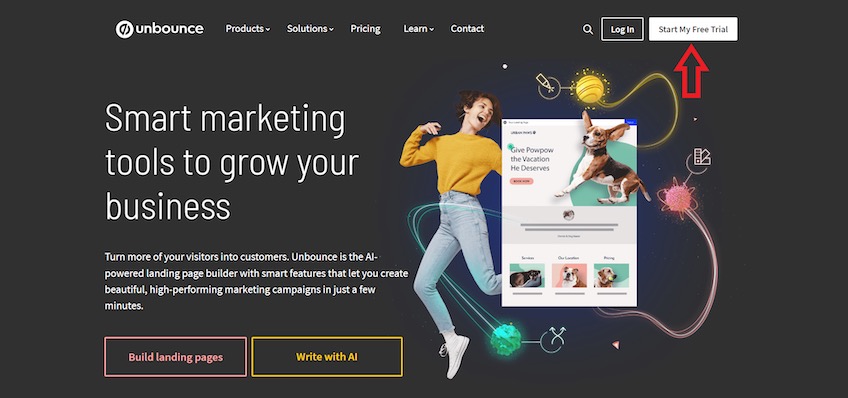
A good way of making your CTA button stand out is to use contrasting colors. It’s also good to avoid generic copy like “Get started” or “Sign up” when options like “Start My Free Trial” are more relevant and informative.
Additionally, if the same CTA appears multiple times throughout your webpage, the header CTA can be a nice opportunity to A/B test the copy and design of your CTA for maximizing conversions.
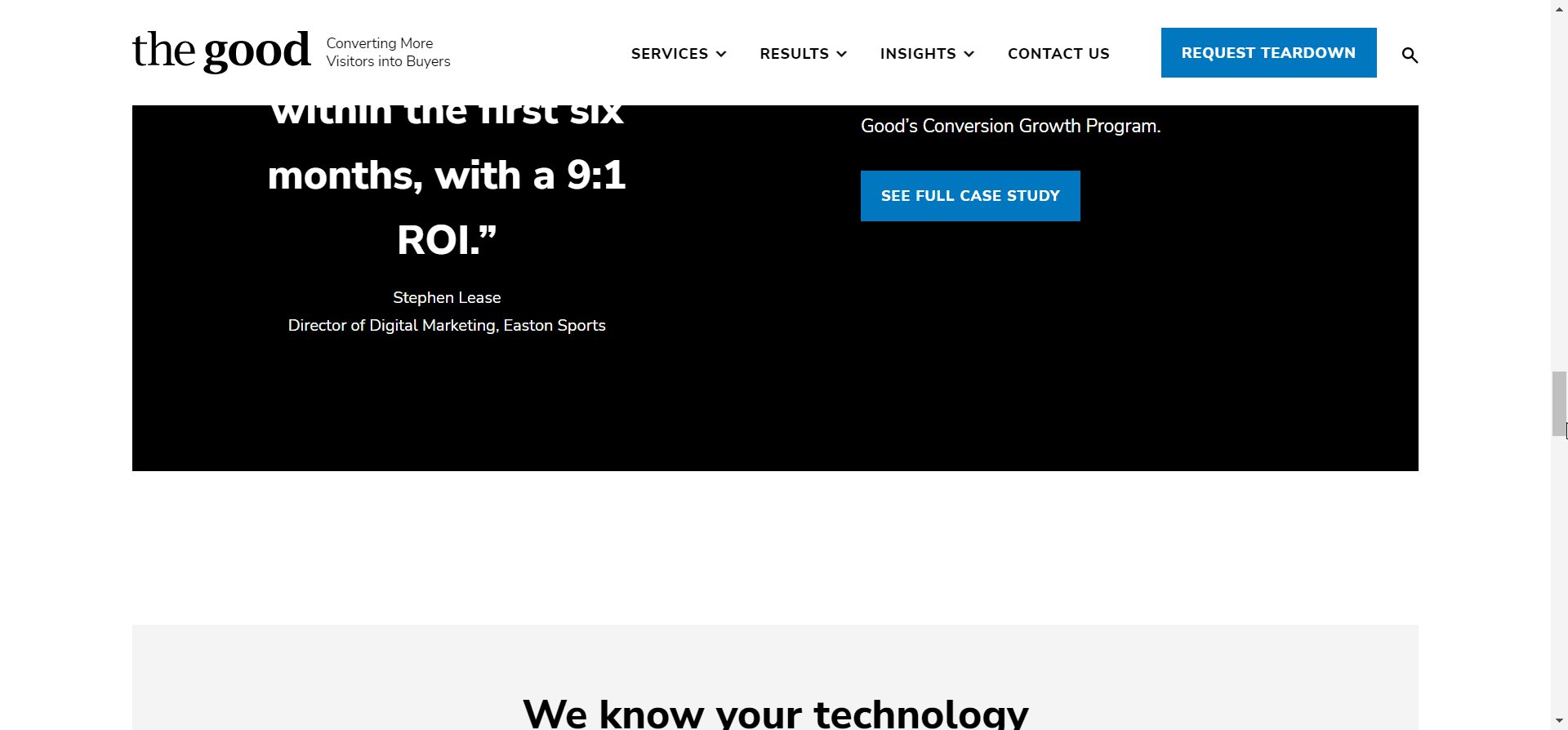
Uses sticky navigation when necessary
Sticky navigation bars remain fixed at the top portion of the screen as users scroll down the page, offering a consistent browsing experience by giving visitors quick access to navigation links no matter where they are on your site.

This can be especially handy for pages with a lot of content, because it allows users to visit other parts of the website without scrolling all the way back up to find a link.
Furthermore, sticky navigation bars can also ensure that your navigation’s CTA is always within reach, which can convert visitors into customers from anywhere on the page.
If you decide to implement sticky navigation, keep in mind that it should be simple and blend well with the rest of the webpage. It will always be present, so a highly distracting sticky bar will do nothing but hinder the browsing experience.
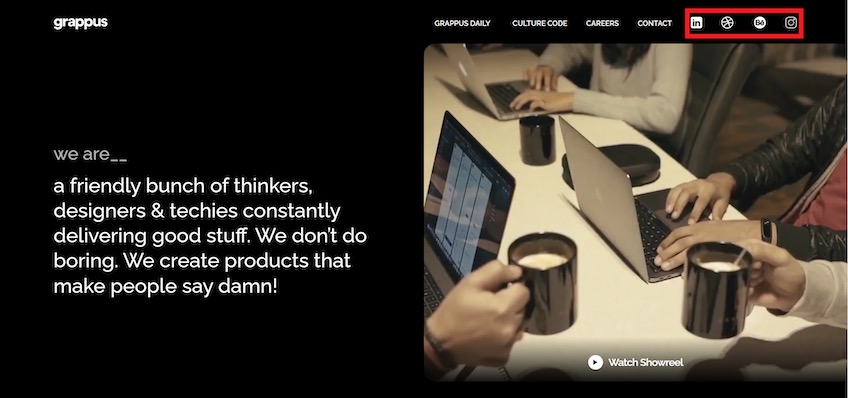
Excludes social media links
Your navigation bar’s primary goal is to keep users on the website, not make them leave it.
Grappus is an example of how not to do it.

Although social media links are excellent for attracting more followers and nudging visitors to connect with your brand, it’s generally a bad practice to place them next to the navigation menu due to the risk of sending visitors away from your website the moment they arrive.
Besides, social media is a pretty busy place already. Visitors may get distracted and run off to other posts after viewing your profile, leaving your brand out of sight and mind.
If you feel like your social media links are important for your website, the footer is a much better place for them. People who want to connect with you on social media will know where to find them.
Plus, placing them on the expected bottom gives visitors the chance to get to know your brand a little bit better before bouncing over to your social accounts—assuming they were going there already.
Optimizes design for mobile devices
Over 55% of web traffic comes from mobile devices—not to mention that Google’s mobile-first indexing prioritizes the mobile versions of your web pages when indexing and listing them in the search results.
In other words, mobile-friendly websites are a must.
A crucial element of mobile-friendly websites is their device-specific navigation. The standard navigation bar doesn’t always work because sometimes there’s not enough screen space to accommodate everything like there is on a desktop.
Remember the hamburger menu? That’s one fix, especially for link-heavy websites.


When menu options are neatly stacked on top of each other, it allows for seamless navigation despite the large number of links. Each item can also open a secondary navigation menu, helping users find what they’re looking for without bouncing around from page to page.
Again, the hamburger menu should (for the most part) only be included on mobile versions of your website, and you should probably stick to the standard three-line icon because it’s universally recognized—switching it could be confusing to visitors.
Building a mobile-friendly website has a lot more to it than just your navigation menu. Be sure that your layout is responsive and adapts to any screen size.
If you find that your website builder doesn’t give you the customization options necessary to create a fully optimized site, getting help from some web design services may be your best option.
Takeaways
Simply put, navigation should be the easiest part of your website.
That said, navigation menus can be simple and complicated at the same time. The really good ones are so effective that you probably don’t even notice using them—and the bad ones stick out like a sore thumb because they’re so frustrating to figure out.
When designing your navigation menu, user experience needs to be at the top of your list. Visitors should be able to find everything they need, and not a single thing more.
For help creating and implementing one of your own, take a look at our list of top website builders.
