Every website should be using images. From screenshots to product images, original photos, and everything in between, visual elements really improve the user experience and add professionalism to your site.
Unfortunately, images can slow down the speed and performance of websites.
Having high-quality images on your site is useless if your load times are so slow that nobody gets to see them. That’s why we created this guide. We’ll explain how you can add images to your site without sacrificing speed, performance, or user experience.
What are Website Images?
Website images are fairly self-explanatory. Any visual graphic on a site can be defined as a website image.
This includes photographs, animations, logos, graphs, charts, screenshots, and so much more. Even bitmap images like GIFs fall into the website image category.
No matter what type of CMS you’re using, there’s a way to add images to your website. But optimizing those images for high performance is a different process altogether.
4 Tools to Improve Website Images
Hundreds, if not thousands, of images, are added to the sites we manage on a monthly basis. With so much experience in this category, we’ve narrowed down our top five favorite tools to help improve your website images.
#1 — Optimole

Optimole is an all-in-one image optimization tool for WordPress and beyond. It’s an easy way for anyone to process image files in real-time. Since Optimole is fully cloud-based, it won’t drain your server and slow things down.
Over 1.6 billion images have been transformed using this tool, making it one of the most popular website image solutions on the market today. At its core, Optimole is an image optimizer and image CDN—but this just barely scratches the service in terms of what the tool can do.
It’s really easy to sign up and get started. The tool works great no matter what type of screen size or device your visitors are using.
Additional features, benefits, and noteworthy highlights of Optimole include lazy loading, image resizing, filters, optimization stats, and so much more. The software even works if your site visitors have a weak connection.
In this case, Optimole automatically downgrades the quality of images accordingly. Use this tool to add watermarks to your images, change the brightness, contrast, or saturation. Optimole is 100% free for users with up to 5,000 monthly visits. Beyond that, plans start at $19.08 per month.
#2 — TinyPNG

TinyPNG just might be the simplest website image tool on the market today. The web-based platform is so easy to use that you don’t need any design skills or technical background to figure it out. Just head over to the website, drag and drop the image you want to compress, and TinyPNG will handle the rest.
Within seconds, you’ll have a file that’s been compressed by 50-80%, saving a ton of space on your website. You can use this software to compress more than 20 files simultaneously, so it’s great for bulk compression.
Another reason why we like TinyPNG so much is that you won’t even notice the difference in quality between it and other image editors. Even though the file size is smaller, the image quality remains virtually unchanged to the naked eye.
For graphic designers or images that need to be top-of-the-line quality, you MIGHT see a slight change. But for screenshots, photos, and everyday images, the difference is unnoticeable.
More than one billion PNG and JPEG images have been compressed with TinyPNG. It’s trusted by thousands of companies worldwide, including well-known names like Samsung, Sony, Lego, Bank of America, Hertz, and more.
This is a free tool that we use on a regular basis. The Pro version starts at just $25 per year.
#3 — Skitch

We use Skitch every day. As a blogger, this tool is open on our computer at all times. Our favorite part about Skitch is the ability to markup images. Lots of image editing tools on the market have this function, but Skitch is just so easy to use.
Plus, the default pink markups are eye-catching and great for highlighting sections of an image. It’s perfect for anyone who writes tutorials or how-to guides. Skitch arrows and boxes allow you to walk readers through a process with visual cues to follow.
You can use Skitch for screenshots, resizing images, annotating images, highlighting images, and even pixelating portions of a photo.
We typically use Skitch to change the size of an image and mark it up. Then we run it through an image compressor before publishing it on the web. So if you want to compress your images, you will have to go through that extra step.
It’s also worth noting that Skitch is only compatible with Mac, iPad, and iPhone. We’ve never used the mobile app, but the desktop version works great on Mac. If you’re using Windows or Linux, Skitch is not for you. Best of all? Skitch is 100% free to download and use.
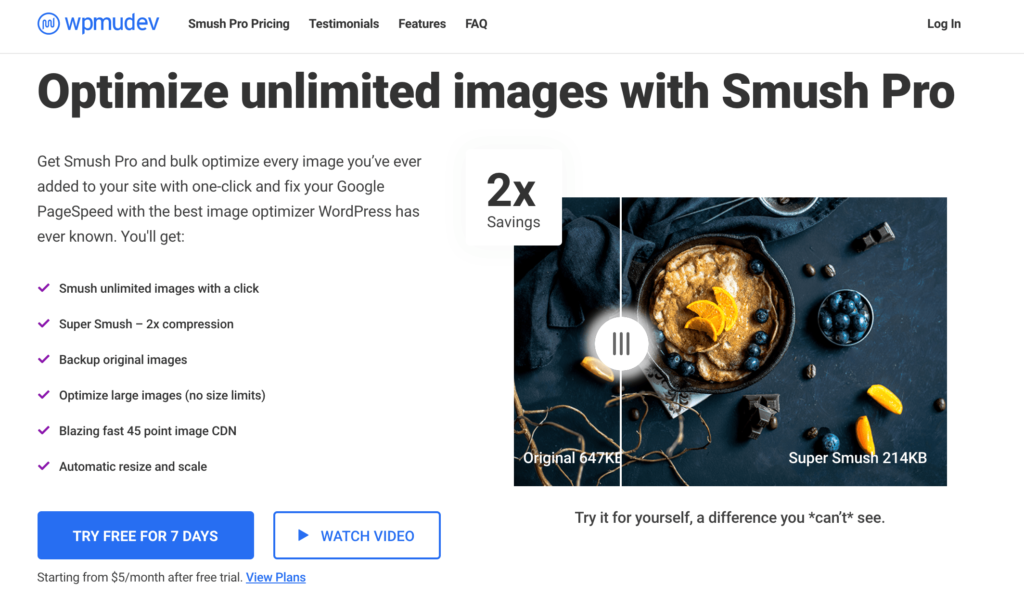
#4 — Smush Pro

Smush Pro is one of the most powerful WordPress plugins on the market today. It’s been downloaded over 2.5 million times and currently has 1.3+ million active installations. Even more impressive—the tool has optimized 58.69+ billion images since inception.
The plugin allows you to double the compression with “super smush” for even more savings. Original images are backed up, and you’ll have the ability to optimize an unlimited number of website images with a single click. There’s virtually no difference between the original images and the optimized images, so you don’t have to worry about your website visitors’ experience.
You’ll also benefit from a Smush Pro CDN, with images served from 45 locations worldwide. This ensures that your images will load quickly, regardless of where the visitors are browsing from. The software automatically resizes and scales images based on Google’s recommendations.
Smush Pro allows you to configure lazy loading and automatically converts PNG files to JPEG. Plans start at $3 per month. If you’re on the fence, try Smush Pro for free with a 7-day trial.
The Basics of Website Images
Let’s take a moment to analyze the core components of website images. This will give a better understanding of what you need to know within this category.
Image Optimization
First and foremost, image optimization is the most important part of any website image. Image optimization essentially delivers your images in the smallest possible size without compromising quality.
While this sounds complicated, the process is really easy. There are dozens of tools on the market today that can automatically compress images without any noticeable drop in quality. Some of the best image optimization tools can compress images by up to 80%
Optimized images lead to faster page loading times, better SEO rankings, reduced bandwidth, and ultimately require less storage space on your website.
File Format
There are lots of different file formats out there. But for websites, you only need to worry about PNG, JPEG, and GIF. PNGs are ideal for simple images, JPEGs are better for photos or color-intensive images, and GIFs are best for animations.
PNGs are an uncompressed format with higher quality. JPEGs are compressed, which causes a slight reduction in size. Generally speaking, GIFs will be the largest of the three.
We generally use PNG images and just make sure to run them through a compression or optimization tool before publishing them on the web.
Dimensions
Image dimensions are crucial to understand in terms of quality and size. Changing the dimensions manually could distort the image, which is obviously something you want to avoid. So if you’re changing the height of an image, you need to make sure the width changes according to scale.
By reducing the dimensions of an image, it can dramatically decrease the file size. This is especially true for images that were taken using a smartphone or digital camera, as these tend to have higher resolutions than other image types.
Editing
Not every image gets published in its original form. In addition to compression or changing the dimensions, you might also want to edit the images.
We’re referring to things like cropping, markups, or even changing the brightness, contrast, or saturation. Some of you might want to go as far as editing the background, inserting components that weren’t there, or making it look like elephants are flying. Depending on your editing needs, there are different tools on the market that will get the job done for you.
It’s better to edit the image before you put it through a final compression. That way, your new edits won’t add to the file size. The edits will get compressed as well.
3 Tricks For Website Images
Here are a few of our favorite tricks and quick hacks for website images. These tactics are easy to implement, and it’s something you can start doing right away.
Trick #1: Use a Reputable Hosting Provider
The whole idea behind optimizing a website image is to reduce the loading time and improve the user experience on your site. But if you’re using a low-quality hosting solution, none of this is going to matter.
There’s only so much of a change that can happen with an optimized image. The rest falls on the servers your site is hosted on.
Check out our list of the best web hosting providers. If you’re not currently using one of the solutions named in this guide, it might be time for you to switch. This is especially true if your site is still running slow even after your images have been optimized.
You should also make sure that you’re on the right web hosting plan for your needs. Sometimes increasing your storage and bandwidth can make a huge difference. If you’re currently on a shared server and experiencing large volumes of traffic, it might be time to upgrade to a VPS or dedicated server.
Trick #2: Use Lazy Loading
Lazy loading is a great tactic for boosting site speed. This is the perfect strategy for websites with lots of images on a single page.
With lazy loading, all of the images on your page won’t be rendered simultaneously. Instead, images will only load as they come into view when users start scrolling. There are several tools out there with lazing loading features, including some mentioned earlier in this guide. Alternatively, there are standalone lazy loading plugins that you can install.
Trick #3: Don’t Clutter Your Site With Too Many Images
Images are great. We’re living in a day and age where visitors expect to see images and other visuals on a website. Even if you’re just writing long-form blogs, images are the perfect way to break up the content and improve the user experience.
With that said, there IS such a thing as too many images. Not only will too many images clutter up the page and ruin the user experience, but they’ll also slow down your loading times.
We generally don’t recommend having more than one image in view at any given time. Depending on the type of site you’re running, two or three would be the absolute max. But beyond that, it’s too much clutter and will cause more harm than good.
