HTML buttons may be simple, but they’re the fulcrum of web interactivity. Users often need to click a button to complete or trigger an action on a webpage—like submitting a form. As such, they are central to facilitating the process of collecting information online.
Furthermore, HTML buttons are also integral to creating websites that provide comprehensive user experiences. Apart from their obvious functional utility, they are often key components of a website’s design due to their high level of customizability.
While most entry-level developers can integrate HTML buttons into webpages, using a website builder is typically the easiest way to make and manage buttons on your site.
Nevertheless, there are three main things you’ll want to know how to do if you’re looking to add HTML buttons to your website:
- How To Make a Button in HTML
- How To Add a Link to an HTML Button
- How to Make an HTML Button with a Website Builder (Easiest Way)
Making a Button in HTML
Step 1. Create an HTML page
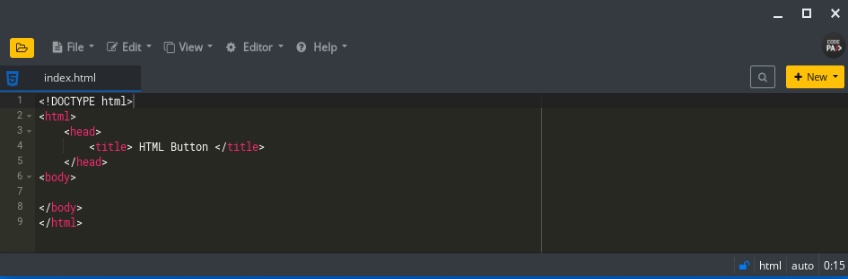
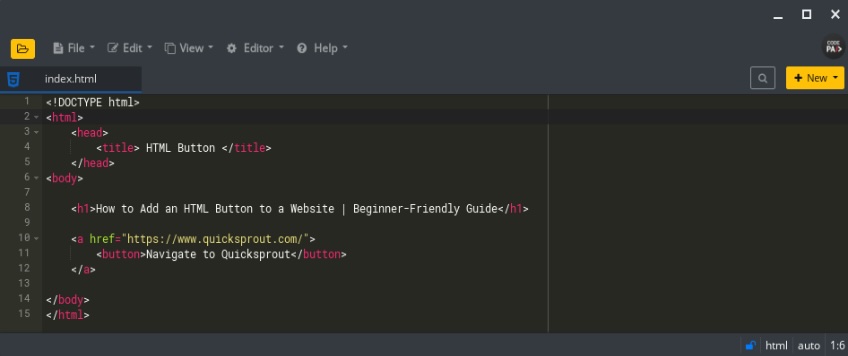
Use an editor or a plain text-based document to create a document with the required HTML tags.
Fundamentally, this includes adding the <html>, <header>, <title>, and <body> tags.

Step 2. Create an HTML button
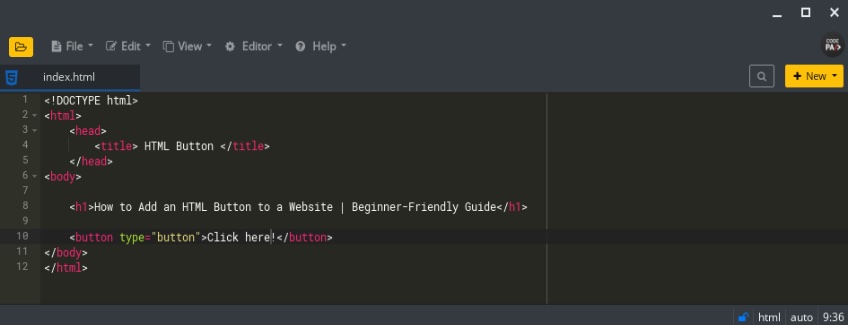
Add a command to generate an HTML button on the page.
This simply entails incorporating the HTML <button> tag within the body of the web page document.

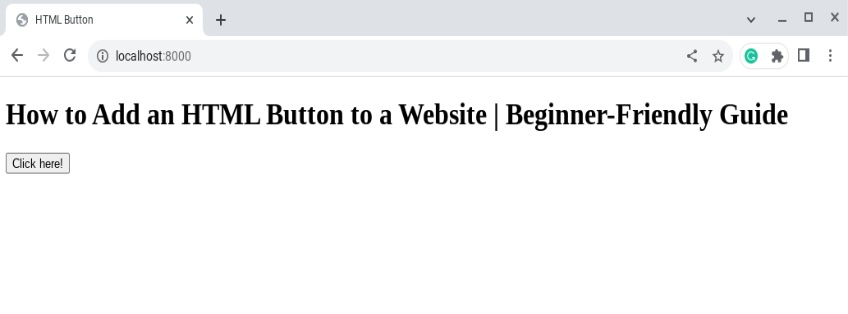
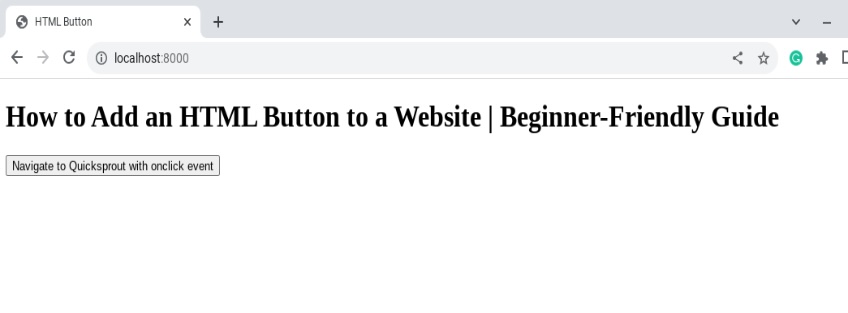
If you’d like to test this on your local system, which entails running a local server, you can do so in several ways. For instance, one way is by using an Apache HTTP Server through an XAMPP installation. In our case, we used Python’s local SimpleHTTPServer listening on the 8000 port.

At this point, you won’t notice any activity or response when you click the button—but that can be changed.
Adding a Link to an HTML Button
The button is currently inert because nothing is set to happen if you click on it. But an HTML button isn’t there for decoration. You want it to respond in some way, such as by triggering feedback for the user. This can be done by displaying a box of text or navigating users to a different webpage upon clicking.
You can also embed the button in a hyperlink (URLs that can open a new web page when clicked on) or tie it to a JavaScript function to accomplish such functionality. Using a JavaScript function is a bit more advanced and outside the scope of this guide, so we’ll stick to the hyperlinks for now.
Adding a link using the href attribute
The next step is to make your HTML button responsive by sending users to a different webpage when clicked on.
Step 3. Embed the HTML button
It’s possible to embed the button tag inside a href anchor tag. The <a href> tag is used to insert hyperlinks into your webpage.
This is what the typical syntax for that looks like:
<a href = “URL”> <button>Your text here</button></a>If, for example, you want the button to navigate to quicksprout.com when clicked, here’s what the syntax should look like.
<a href="https://www.quicksprout.com/">
<button>Navigate to Quick Sprout</button>
</a> 
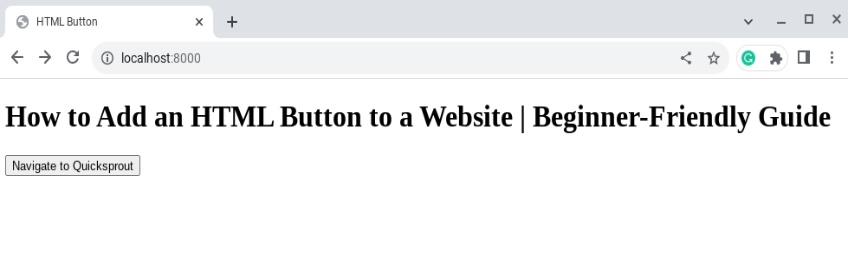
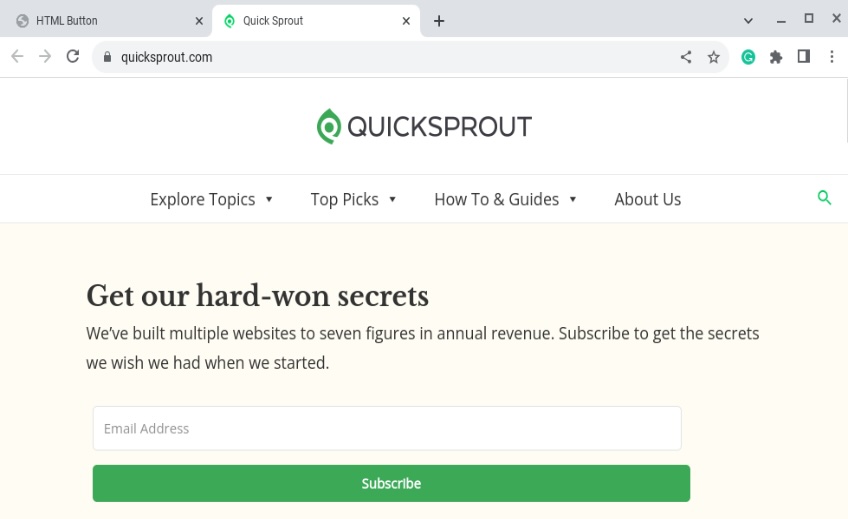
After refreshing your browser, it should change to display a button with more comprehensive navigation information. The HTML button should also say “Navigate to Quick Sprout,” reflecting the modifications we made to the link text to be displayed.

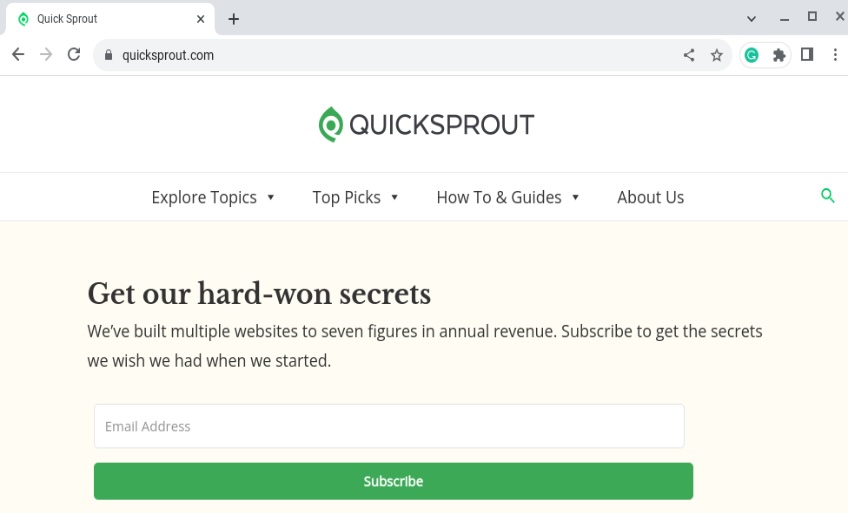
When you click the HTML button, it should be responsive and route you to Quick Sprout’s homepage.

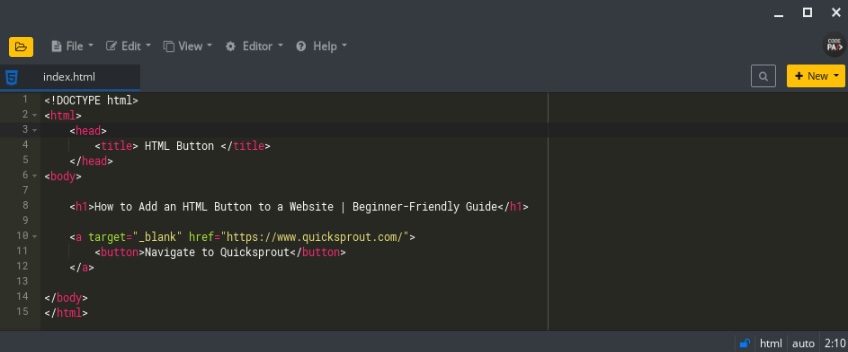
At this moment, the action essentially overwrites the previous webpage (http://localhost:8000/) by opening the new website on top of it. However, if you want the hyperlink to open the page in a new tab or window when clicked on, you’ll need to add the target=”_blank” attribute.

With this attribute in place, once you refresh your browser and click on the HTML button, you should notice a change in its behavior. Now, it should display quicksprout.com in a new tab.
Meanwhile, the tab of the previous web page should still be open and visible in your browser, just not the active tab.

Adding a link using an onclick event
Instead of using the href attribute inside of an <a> anchor tag, you can use the onclick event instead. While this is technically a JavaScript approach, it is simple to implement, only requiring the addition of an onclick event to the HTML button tag.
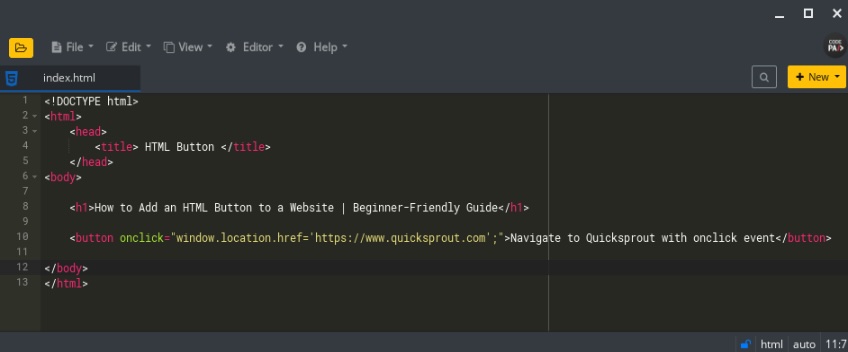
Step 4. Add an onclick event to the HTML button
Modify the code as we did in our editor to add an onclick event to the button element. In this instance, the button’s onclick uses an inline event listener that triggers the window.location object, which redirects the browser to the specified URL.

Clicking on the resulting button produces the same effect as on previous occasions, except it doesn’t navigate to quicksprout.com in a new tab or window. Broadly speaking, using inline events is generally discouraged—but it’s good to know.

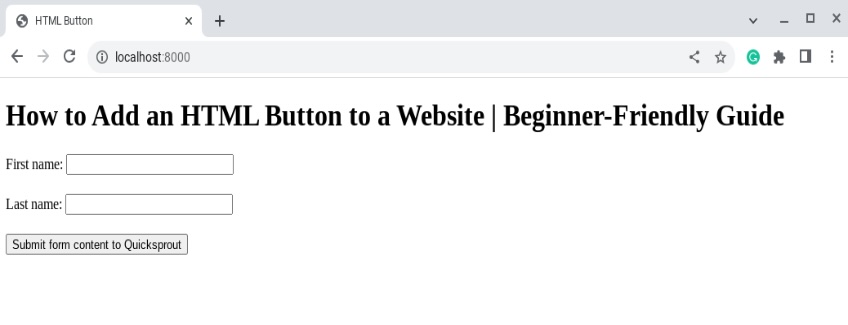
Using the HTML button on a form action
Beyond merely gathering Yes and No responses or navigating the user to another page, button elements are typically used to collect information. This is why they are usually embedded inside form interfaces, using the <form> tag.

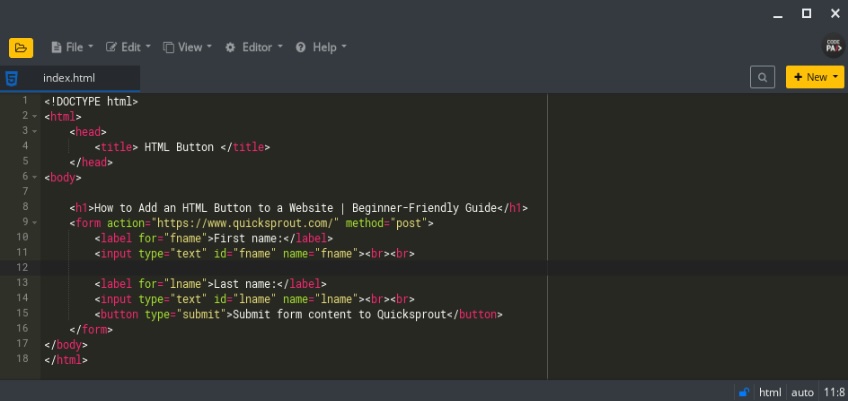
The <form> tag has an action parameter specifying the URL where the form’s fields will be sent once the HTML submit button is clicked.
Here, the objective is to send the contents of the fname and lname (first name and last name) form fields to quicksprout.com when the user clicks the submit button.

Make an HTML Button with a Website Builder (Easiest Way)
Until recently, building a website required either having the technical skills to do it yourself or hiring a developer to do it on your behalf. However, the importance of websites both for commercial purposes and as branding tools has increased the popularity of website builders.
The best website builders typically provide drag-and-drop design functionality, along with plenty of integrations, customizations, and web hosting features that can reduce the many friction points of website building. Likewise, many website builders allow you to build a site without manually writing code or having any programming experience.
As a result, website builders eliminate the need to deal with scripting languages like HTML, JavaScript, and CSS. This makes them a good fit for small business owners, freelancers, and other creators who want a quick way to set up a website without investing significant time or resources.
Adding an HTML button on Squarespace
Creating a sample homepage of a website is straightforward with Squarespace. So is adding buttons.

Step 1.
To add an HTML button, click the EDIT button to go into editing mode.
It should display a more condensed view of the page you intend to edit.

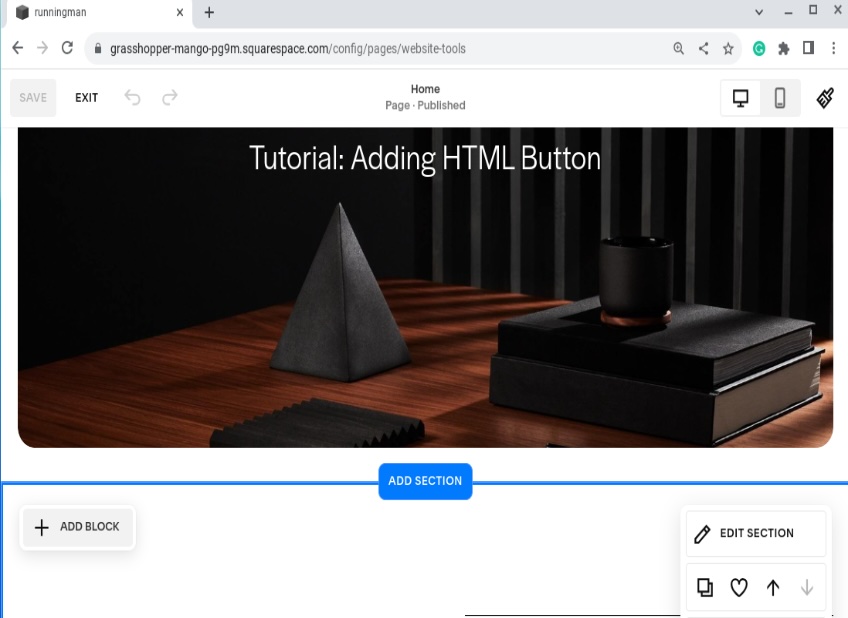
Step 2.
Scroll to the section where you want to add the HTML button. Click on ADD BLOCK.

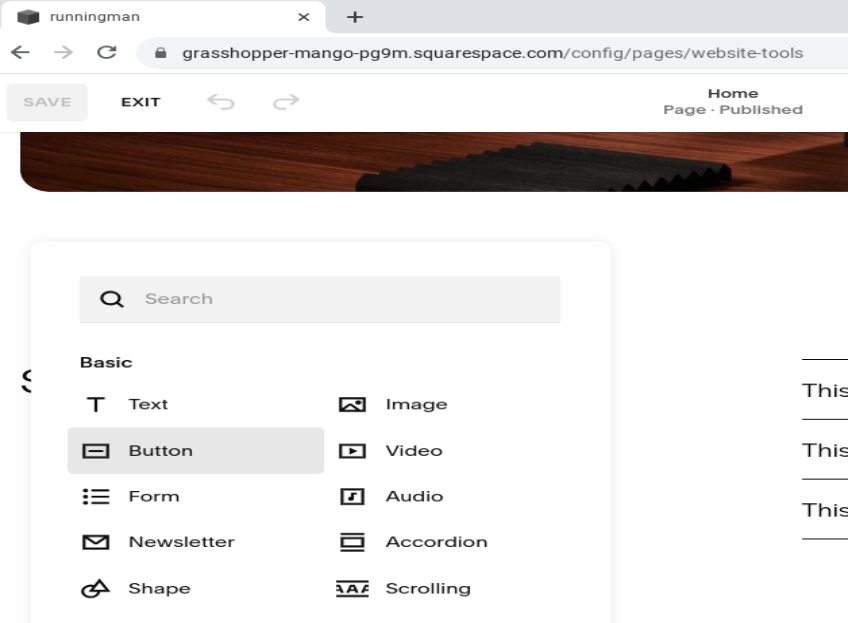
Step 3.
You should see a toolbar with various options. Select the Button icon.

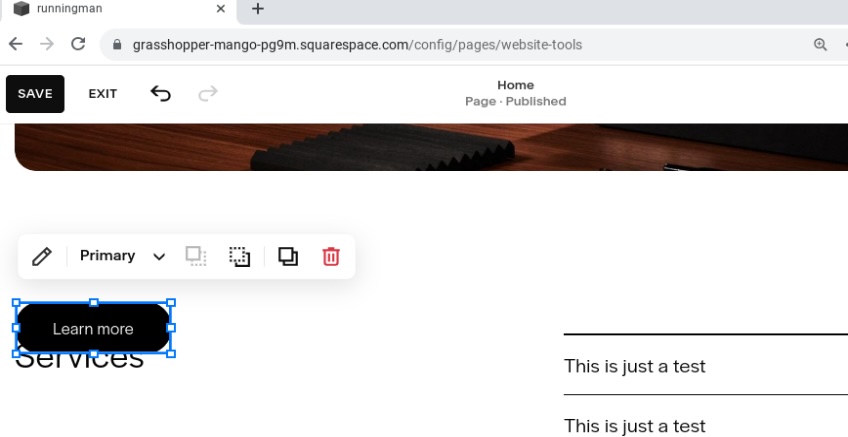
Step 4.
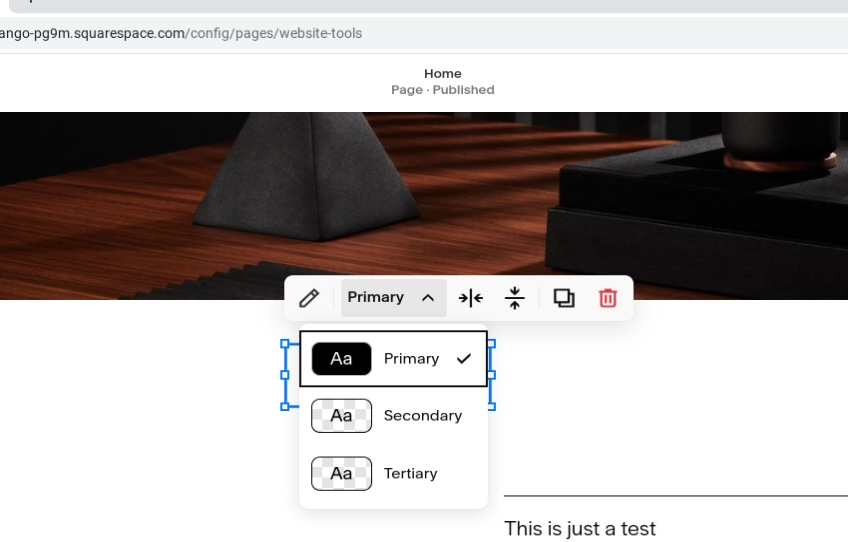
After adding the HTML button, you can resize or style it however you deem fit.

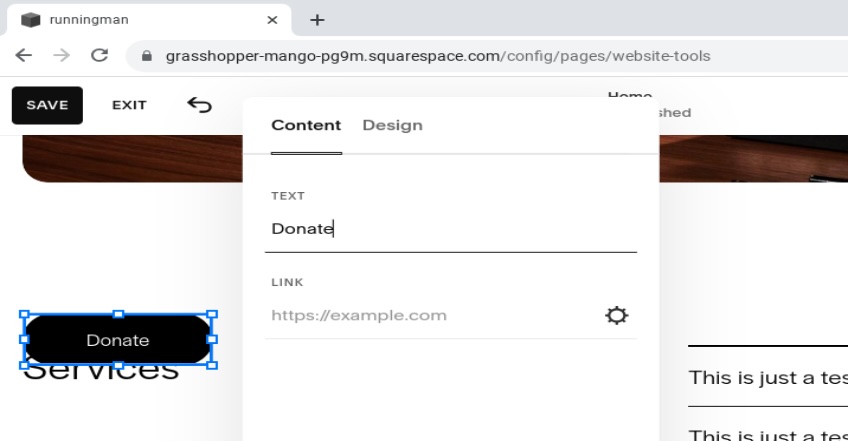
Double-click on the button. From the Content tab of the dropdown box that appears, you can change the button’s text from “Learn more” to something else, such as “Donate.”

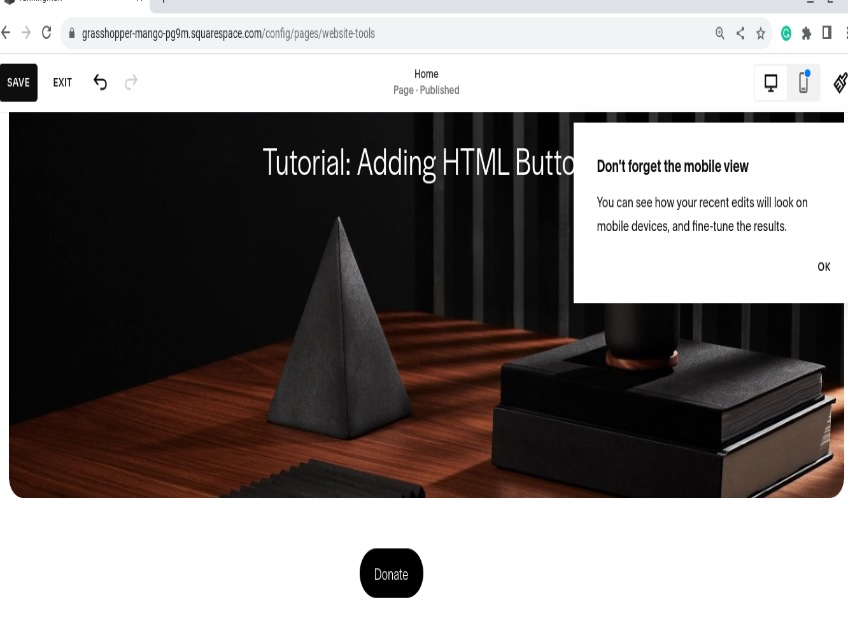
Squarespace also allows you to drag the element to the desired/preferred position on the page.

Many website builders use modern website design practices to categorize button styles into primary, secondary, and tertiary types, letting you style buttons consistently across your website. With Squarespace, you can style buttons to distinguish them based on their function.