HyperText Markup Language (HTML) is the internet’s foundation. It’s the standard language for telling web browsers how to structure a website’s content into headings, paragraphs, images, and so on.
“Structure” is the keyword here. As its name implies, HTML is not a scripting or programming language, but a markup language. That said, HTML code acts as a series of instructions that describe how to present data.
In contrast, programming and scripting languages like Java and Javascript use commands to tell browsers how data should react based on specific variables—like user interactions.
Either way, all three language types are used in web development today, even though some websites are far more complicated than others.
Isn’t Any Website an Example of an HTML Website?
Technically, yes. However, most websites use additional languages in conjunction with HTML to enhance their aesthetics and functionality. Simply put, HTML sets up the website’s figurative skeleton, while other markups and scripts add everything else to it.
Some of the most common examples of languages used alongside HTML are as follows:
CSS
Cascading Style Sheets is another markup language that handles a website’s aesthetics and is almost always used together with HTML. In other words, if HTML structures your web page’s layout, CSS dictates what that layout should look like.
In practice, you can use CSS to tweak the fonts and background colors of your website, as well as adjust the size and placement of its design elements.
JS
JavaScript is a client-side scripting language that works hand-in-hand with HTML and CSS. JS adds functionality and interactivity to your website.
For instance, it’s particularly handy in website forms because it can recognize and react when users complete mandatory form fields.
JS is also responsible for dynamic content, allowing you to create page elements that respond to user interactions—like trigger-based popups and navigation menus that drop down whenever a visitor hovers their mouse over them.
PHP
Hypertext Preprocessor is a server-side scripting language—it executes code on the web server and displays the output on browsers. PHP can connect with databases like MySQL and use database information to display content dynamically.
PHP is common among online stores because it can interact with databases to create and update orders after users complete the checkout process.
Ruby on Rails
Ruby on Rails is a full-stack web app framework that simplifies the website coding process via its Model-View-Controller architectural pattern. In this case, the Model handles data storage and retrieval, while the View layer handles HTML, CSS, and JS to set up the UI.
Finally, the Controller layer connects the other two components by sending data from the View to the Model and vice-versa. This way, the Controller ensures consistent updates between the other two components as users interact with the website.
Examples of HTML Websites That Still Work Today
Since the OG markup language is rather limited when it isn’t being helped out by other markups and scripts, HTML-only websites are pretty rare. Nevertheless, there are still a few pure HTML sites out in the wild that are chugging along, even today.
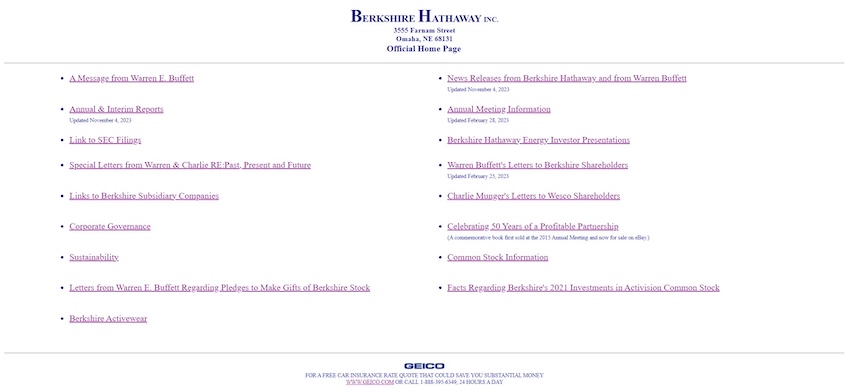
Berkshire Hathaway

Berkshire Hathaway is a holding company that came into existence through a series of mergers, including the most famous merger in 1955 with the Hathaway Manufacturing Company. Warren Buffet began buying shares in the company just seven years later and eventually took over leadership in 1965, forming the conglomerate we know today. Currently, Berkshire Hathaway has around 65 companies under its belt, like GEICO, Dairy Queen, and Duracell.
As for its website, Berkshire Hathaway’s raw HTML look is very different from the highly polished websites of its subsidiaries—and that’s mostly intentional. Unlike its subsidiaries, Berkshire Hathaway doesn’t target consumers, but shareholders.
As such, the homepage acts purely as a navigation menu—there’s no hero image and no catchy headline, just a list of text-based hyperlinks.
Nevertheless, the website still aligns with some of the best practices in web design by keeping the navigation simple. It gives stakeholders quick access to all the relevant information, such as annual reports, SEC filings, and stock details.
In other words, Berkshire Hathaway’s no-frills approach makes its website ridiculously easy to use, while the lack of images and other complex design elements helps its web pages load fast regardless of the internet connection quality.
Takeaway: One of the first things you should do when building a website is to make sure the navigation is as easy as possible, and then you can move on to work on its appearance. By having on-point navigation, you’ll be doing your visitors a favor, and they may stick around longer as a result.
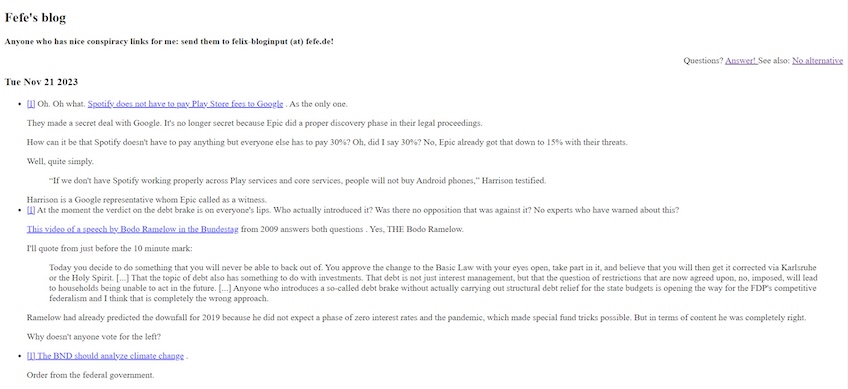
Fefe’s Blog

Fefe’s Blog made its debut in 2005. Published by a German IT security expert named Felix von Leitner, Fefe’s Blog is a news aggregation website that provides daily news reports along with Felix’s personal takes.
The website primarily focuses on cybersecurity, tech, politics, and leaks—the same topics that once garnered the blog a lot of its initial popularity. Today, the website still generates a healthy amount of traffic. For instance, Fefe’s Blog attracted 810,900 visitors in October 2023.
Another way of looking at the design of Fefe’s Blog is to think of it like a German version of The Drudge Report—another popular aggregation website renowned for its spartan appearance. However, Von Leitner takes simplicity a step further—because, unlike Drudge Report, Fefe’s Blog completely ditches visuals and stylized fonts, opting instead for a text-only approach.
So why does this design work? For one, Fefe’s Blog is perhaps one of the fastest pages to load on the internet today. Without images and other design elements to drag it down, the website has reliably high performance, and that reduces bounce rates.
Secondly, it’s a news aggregation website, so it’s not necessarily meant to get visitors to stick around for as long as possible in the first place. Fefe includes the news sources so visitors can check them out for themselves. Nevertheless, Felix’s personal insights do give additional context and summarize news pieces from his perspective, and that’s seen as a value add for many returning visitors.
Finally, the website’s content is also very easy to go through despite the large amounts of text. The standard black-on-white color scheme, even spacing, and bullet points allow visitors to read through the content and distinguish between separate news pieces without being distracted by junk.
Takeaway: Proper use of paragraph spacing, bullet points, and headings will significantly improve your website’s readability, especially if it’s copy-heavy.
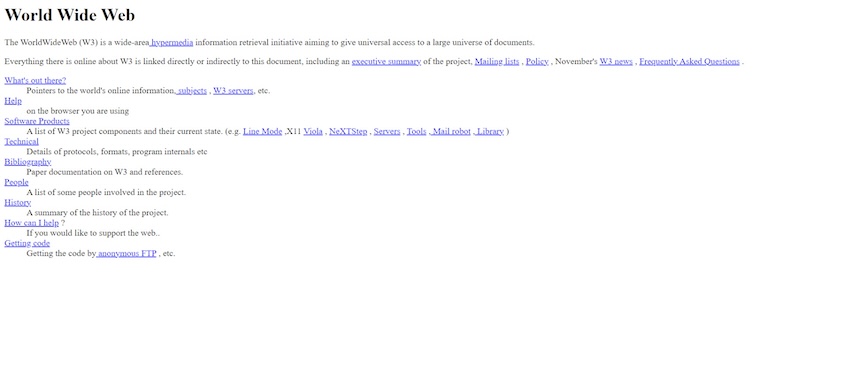
The World Wide Web Project

This one is the first website ever published. Well, kind of.
Launched in 2013 by the European Organization for Nuclear Research (CERN), The World Wide Web Project is a recreation of the original website that was first published in 1991 by Tim Berners-Lee, the inventor of the World Wide Web.
By 1993, CERN made the World Wide Web publicly available, giving birth to the internet. Roughly 3,000 websites were already online by 1994, and that number skyrocketed to 2 million in 1996 when Google burst onto the scene.
Of course, nobody really knew what to expect from the World Wide Web back then, so most early websites were never archived.
Fortunately, this relic was restored, and the first lesson it teaches us is that Tim Bernes-Lee definitely knew to keep a homepage neat. It primarily includes hyperlinks leading to other pages, with the contents of each web page briefly explained under each particular link.
The website’s subpages follow the same format—creating what many web designers would argue to be the first mega-menu on the internet as well. Rather than blasting visitors in the face with a ton of links the moment they land on the website, the homepage neatly categorizes the website’s content and sends visitors to subpages dedicated to specific topics.
Next, each secondary page branches out into numerous subtopics via hyperlinks, giving visitors an easy way to get the information they want.
Takeaway: Submenus are crucial for a seamless navigation experience—especially for page-heavy websites like online stores. You can implement this practice in an organized way by using dropdown menus and mega-menus.
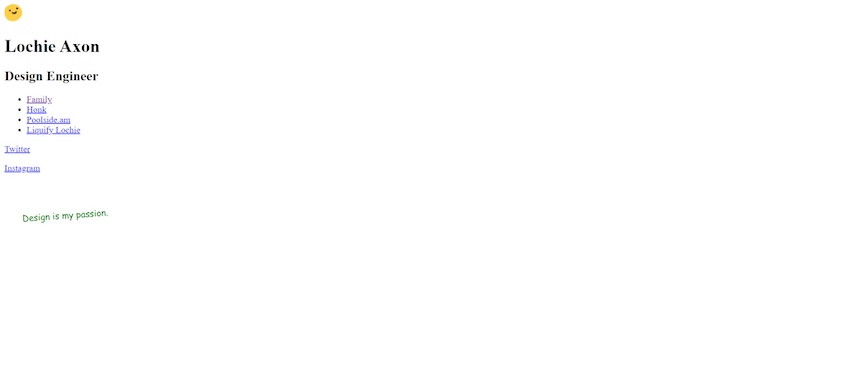
Lochie Axon

As a portfolio website, Lochie Axon’s site is as simple as simple gets.
Note: It does have a little bit of CSS sprinkled in via the stylized text at the bottom—but since that’s such a small touch, we’re ignoring it and counting the website as a pure HTML site anyway.
In any case, Lochie Axon’s website goes for a look that’s almost entirely raw HTML, and that’s an interesting choice for a design engineer.
The header tags state the website owner’s name and his area of expertise, while the bulleted list below leads visitors to the main attention points—his completed projects. Visitors also have quick access to Lochie’s Twitter and Instagram profiles via more plain hyperlinked text.
If that were the entire website, you can see why it wouldn’t create a compelling case for a design engineer. This is where the little bits of flair come into play, because the stylized text and the smiley face add a dash of personality to liven up the website’s otherwise bare-bones look. It tells the visitor that the creator knows he built an empty website while also revealing that he didn’t have to.
Overall, Lochie Axon’s portfolio website successfully serves its purpose—it nudges prospects to check out his projects.
Takeaway: Portfolio websites can work well when they’re straight to the point. Your work should be front and center to show off your skills and attract more clients.
Conclusion
Pure HTML websites are still alive and kicking, which goes to show that a rock-solid structure can still outperform flashy graphics and all the other fancy bells and whistles.
That’s good news if you’re a beginner looking to set up your first website—because HTML is a simple language. In fact, you can even code a website right in your notes application.
Of course, dedicated HTML editors like NoteTab and Visual Studio Code offer debugging and autocompletion features, so using those will spare you a few headaches.
Finally, keep in mind that using HTML doesn’t preclude you from caring about design aesthetics. Just make sure that your layout is conducive to a seamless user experience first, and then you can move to work on your color scheme, imagery, and other visuals.
