Good writers always write for their visitors, not for search engines.
Actually, that’s not quite true…
At the dawn of SEO, you did have to write for the search engines. The primitive search engines could only evaluate the relevance of your content to the query by the number of times the searched keyword was mentioned in the content.
You’d rank well by simply including the keyword as many times as possible.
Obviously, search engines have evolved since then.
With Google’s updates in the past few years, it’s become clear that keyword stuffing no longer helps you rank (in fact, it hurts you).
Now, Google looks at several on-page factors to determine a page’s relevancy.
The new advice for content writers is to write for your visitors and let Google worry about the rest.
It’s not bad advice. In fact, that’s what the writer should do. However, SEOs can, and often should, optimize that content further.
Even if you write all your content yourself, you need to play the parts of both the writer and the SEO.
How can you optimize your content further?
One main way that is heavily underutilized is through microdata.
How to send hidden messages to Google
Microdata exists primarily for search engines.
It is hidden within your HTML code; visitors will never see it unless they inspect your page’s source code.
Microdata looks like HTML, but it isn’t.

The point of microdata is to describe content.
While Google has gotten much better at detecting different parts of content and determining relevancy, it’s far from perfect.
Using microdata, you can help search engines classify the most important parts of your content.
There are many different types of microdata vocabularies. However, there’s only one that you should use: schema markup.
It’s by far the most complete microdata library and is the only one supported by all major search engines.
Search engine teams recognized the usefulness of microdata a long time ago, but they knew it’d be difficult to incorporate all the different markup vocabularies into their algorithms.
To solve this problem, Google, Microsoft, and Yahoo (later joined by Yandex as well) all came together to create a standard microdata library. Its name is schema.
How rich snippets help your SEO
It’s important to understand that the use of schema markup is not a ranking factor. However, it can affect your SEO results.
As we said earlier, schema isn’t designed for every part of your content- only the most important.
Although search engines may, on occasion, use microdata to help determine the overall relevance of your page, the main role of microdata is to help the search engines display more useful data in the search results:
On-page markup helps search engines understand the information on webpages and provide richer results. A shared markup vocabulary makes it easier for webmasters to decide on a markup schema and get maximum benefit for their efforts.
“Richer results” is an appropriate term to use here because the way Google uses schema is to create “rich snippets.”
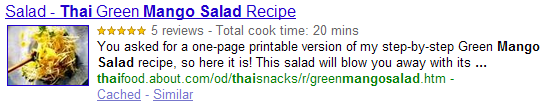
You’ve likely seen rich snippets before. They include anything other than the plain text that you see in the search results. That includes images, reviews, breadcrumbs, and other information.

How do you think rich snippets affect the click-through rate of results? As you probably guessed, they almost always increase the click-through rate. Right away, this increases search engine traffic.
However, it may also increase search engine rankings in some cases.
Assuming you actually have good content on the page, the visitors who click through to your page will be satisfied and won’t return to their search results. This tells Google that they found what they were looking for.
By reducing “pogo sticking,” it is possible that your rankings will improve. So, although microdata doesn’t directly influence search rankings, it could eventually affect them.
Note: Although rich snippets will appear on any page of the search results, you will benefit most if you rank on the first page of the search results.
Why schema is an opportunity: We noted early that using microdata is an underutilized tactic. We meant it.
Google loves schema right now and probably will for the foreseeable future.
When something is that popular, you’ve usually fallen behind if you haven’t implemented it.
But here’s the part that will surprise you.
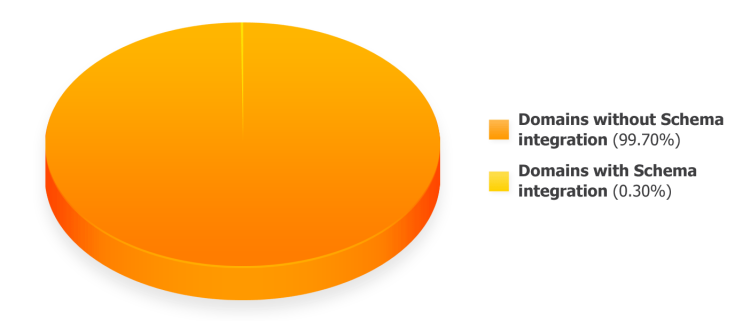
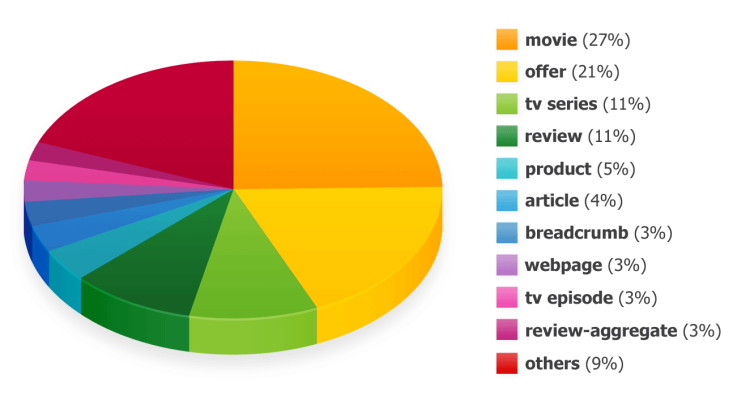
Only 0.30% of domains regularly use schema markup (that’s about 1 in 330):

So if you thought you were alone in avoiding schema, you aren’t.
And there’s still an opportunity to benefit from schema before it becomes a standard practice (which could be quite a while).
The main reasons we think website owners don’t integrate schema into their content are:
- It looks hard
- It takes time
Yes, microdata does fall under the technical side of SEO, which scares people. However, you don’t need to be an expert in schema to use it. By the end of this post, you will know everything you need to know to take advantage of it.
Secondly, it does take time. That’s a valid concern, and it’s part of the reason why we don’t use schema as much as we should.
However, if your site is in a niche where schema markup is important, you can’t ignore it. Once you get familiar with it, adding schema tags will only take a few minutes per post, which is well worth the benefits.
A word of warning: Just because you use schema markup in your content doesn’t guarantee that Google will create rich snippets for you. If you’ve implemented it correctly, you will usually get the rich snippets after a brief waiting period, but it’s not guaranteed.
The most common schema markup
The main reason schema is scary: there are thousands of terms in the Schema.org library.

Who has time to learn what they all mean?
Very few people.
The good news is that you don’t need to know what they all mean. You need to get used to the most common terms.
Let’s learn them now…
i) “itemscope”: This is the simplest but one of the most common schema tags you’ll use.
It’s a boolean term, meaning that you don’t have to (read: can’t) assign a value to it.
Instead, you put it inside a “div” tag (or similar, e.g., “span”, “html”, etc.), to indicate that all the content within that tag is about the same topic.
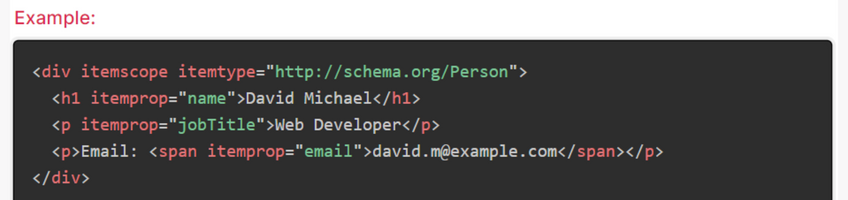
Here’s an example:
Avatar
Director: James Cameron (born August 16, 1954)
Science fiction
Putting “itemscope” in the div tag indicates that the content inside of it is all related. In this case, it’s about the movie Avatar.
Because the itemscope markup was included, Google now knows that the movie was directed by James Cameron and that it falls under the science fiction genre.
ii) “itemtype”: This markup term tells search engines that the content within the HTML tag is about a certain type of item. It is not a boolean term, meaning you have to assign a value to it.
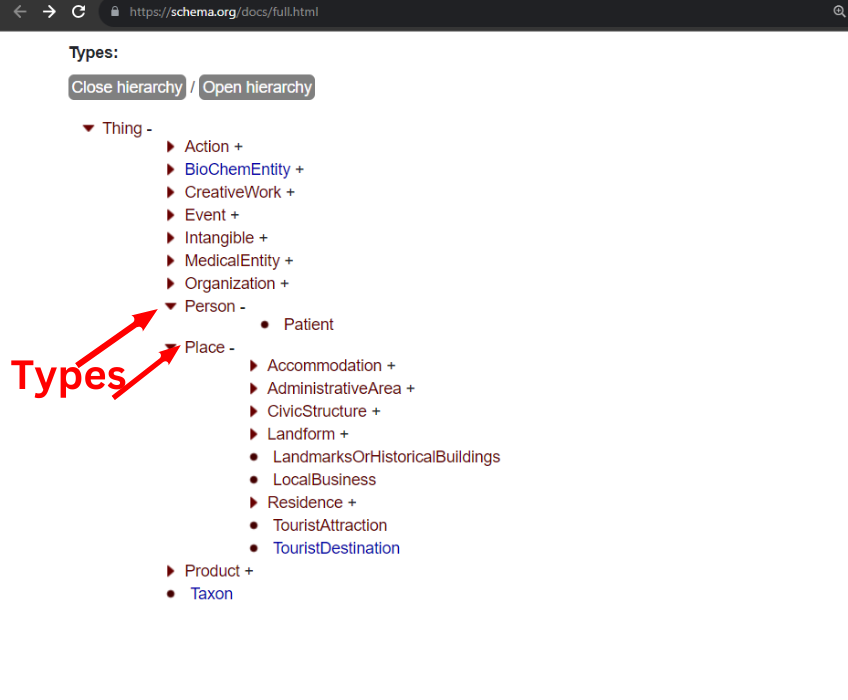
However, that value needs to come from the schema library. Content can be defined as certain “types.” You’ll need to get the type from the Schema.org library.

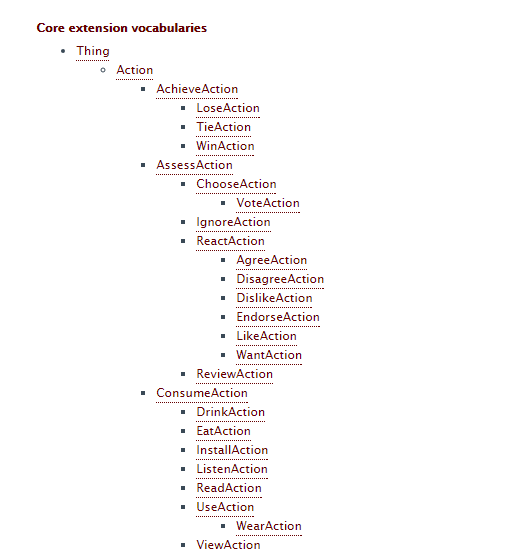
The item types are the top-level terms on that page. We’ll get to the child terms within each of them soon.
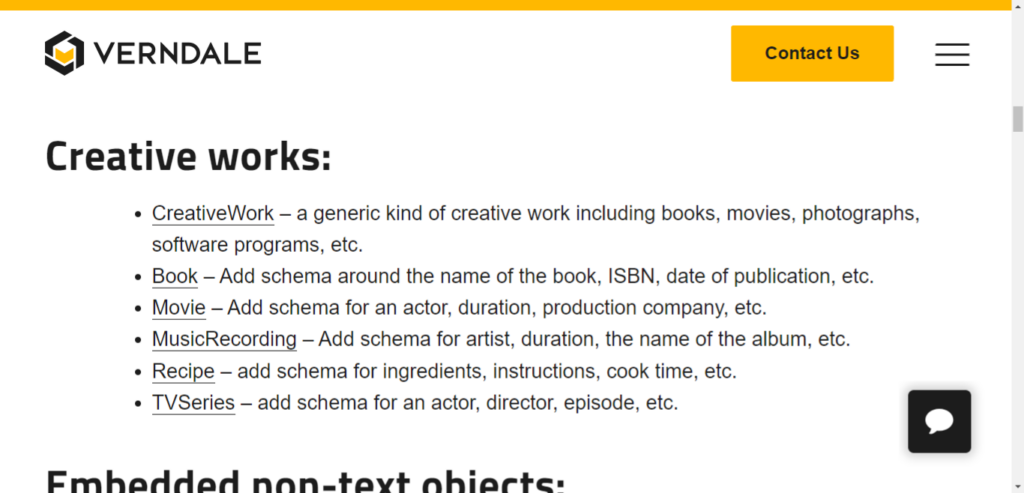
Here are some of the most common itemtypes:

If none of these apply to your business, you must find one on the giant list. While this will take some time now, you’ll find that you use the same one(s) repeatedly.
Ready to see it in action? Let’s continue with the example from before:
Avatar
Director: James Cameron (born August 16, 1954)
Science fiction
Now, the itemtype term has been added to the overall div tag. The value is equal to the URL of the type, which in this case, is a movie.
Again, you can get the type and the URL from the Schema.org library.

iii) “itemprop”: This final common tag is where things get really interesting. Almost all “items” in the schema library have “properties” that can be defined.
As the name suggests, the “itemprop” tag lets you define these properties.
This is probably the part that seems the most complex, but it’s fairly painless.
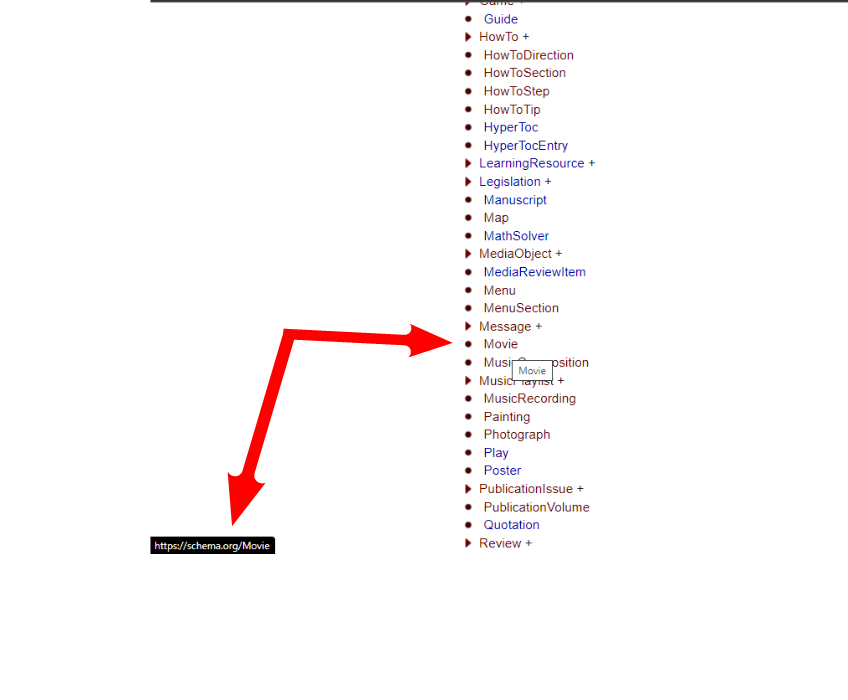
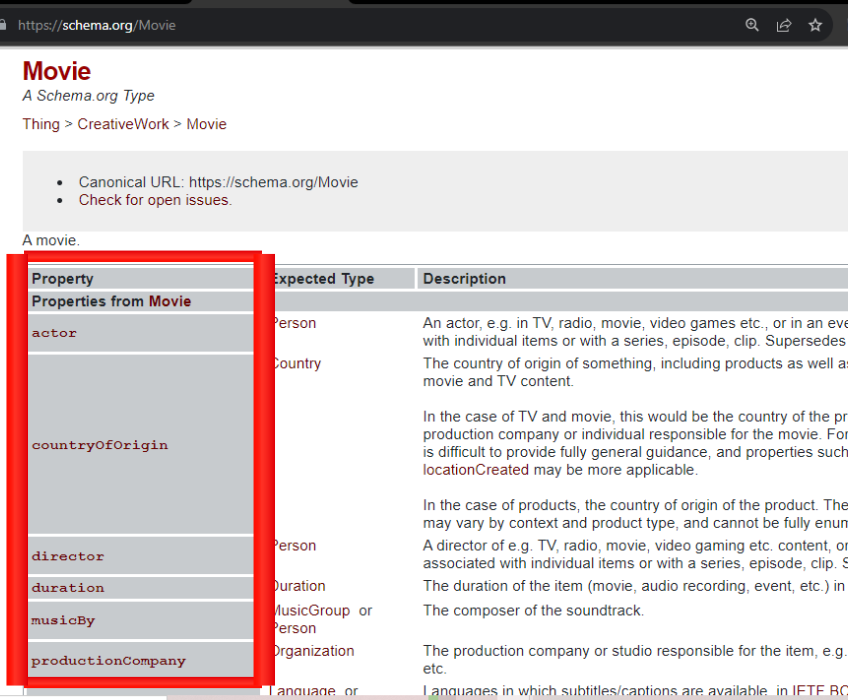
Go to that URL that you defined with “itemtype.” In the case of our example, it was for the movie type.
You’ll see a list (usually a large one) of properties you could use.

Note that you can always include as many or as few properties as you like.
Let’s look at how you’d use the itemprop tag in an example:
Avatar
Director: James Cameron (born August 16, 1954)
Science fiction
Notice how the itemprop term is added to HTML tags that are within the div that itemtype defines.
There’s nothing too complicated about how it works. The “name” tag defines the product’s name being discussed, which is why it is placed in the h2 tag.
The “genre” tag defines the genre of the movie, which is why it is put in the span that contains the genre.
Summing up the most common schema markup: All you really need to know in order to use schema is how these three terms work.
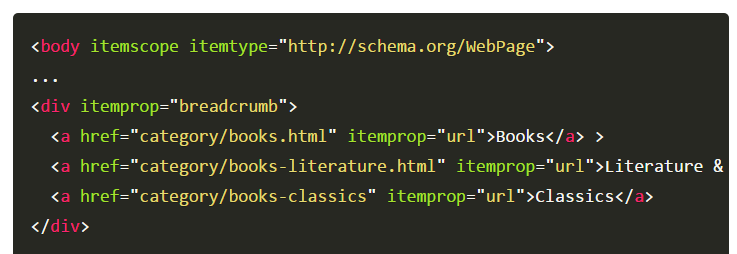
The more you dig into it, the more you will discover how to include things such as breadcrumb markup:

We suggest starting small and then searching for tutorials on creating specific types of rich snippets once you have the basics down.
Option 1: Use a plugin
Understanding schema is one thing, but knowing how to use it is another.
As noted earlier, you’ll typically use the same tags over and over again, which is a good thing.
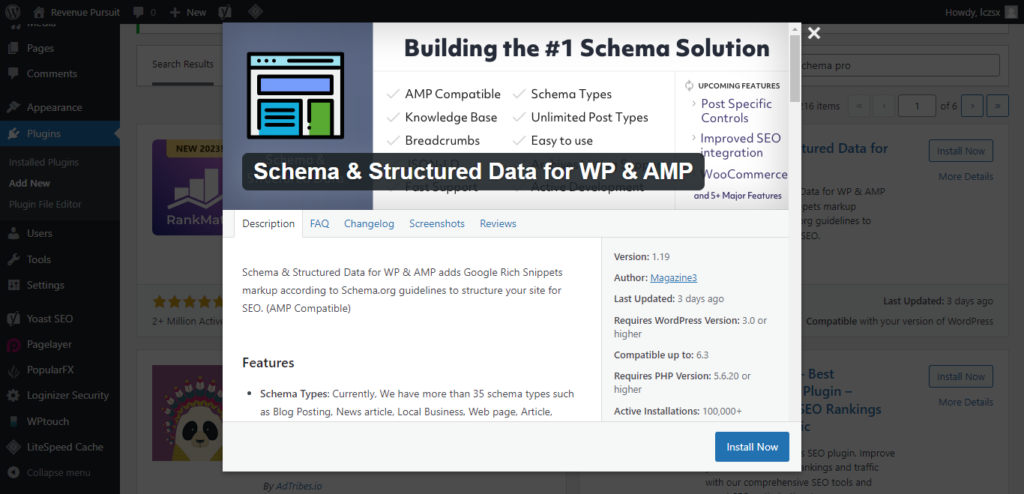
If you’re using WordPress, the easiest way to use schema is by far using the Schema & Structured Data for WP & AMP plugin.
You can either download it from that link or go to “add plugins” in your WordPress dashboard and search for “schema.” The plugin should be the first result:

Once you install the plugin, you don’t need to do anything special.
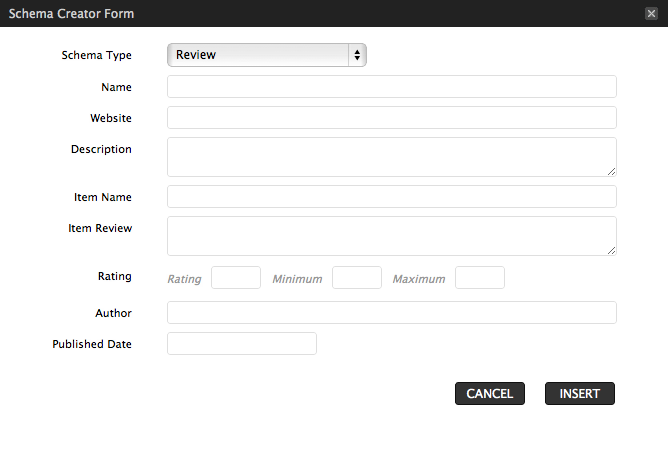
When you go to the post or page editor for any content on your site, you’ll notice a little panel with the title “schema creator form” below the text editor:

This plugin makes adding schema as simple as possible.
You can select one of the main schema types for your content. Depending on which one you choose, different text boxes will come up.
After that, you need to fill in each of them one by one with appropriate values and click “insert” for the schema to be added to your page’s HTML code.
Although this plugin is great, it has its limitations. It obviously doesn’t list all of the potential properties for a schema type. If you want to get more specific, you may have to add some schema manually later.
However, the properties it prompts you to fill out are the most common and most important when creating rich snippets.
Option 2: Use Google’s schema generator
We know that most of our readers use WordPress, but many do not.
This option will work for anyone, regardless of your content management system.
Since the search engines recognize that schema markup can help them produce better results for searchers, they want to make it as easy as possible.
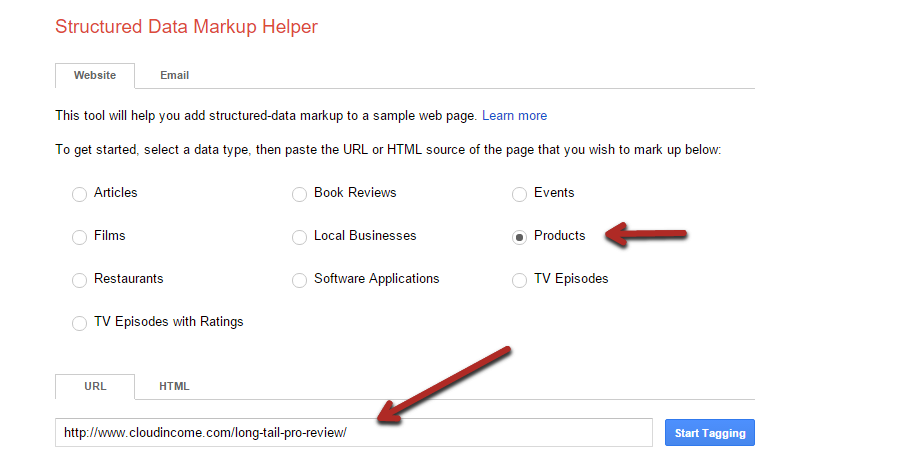
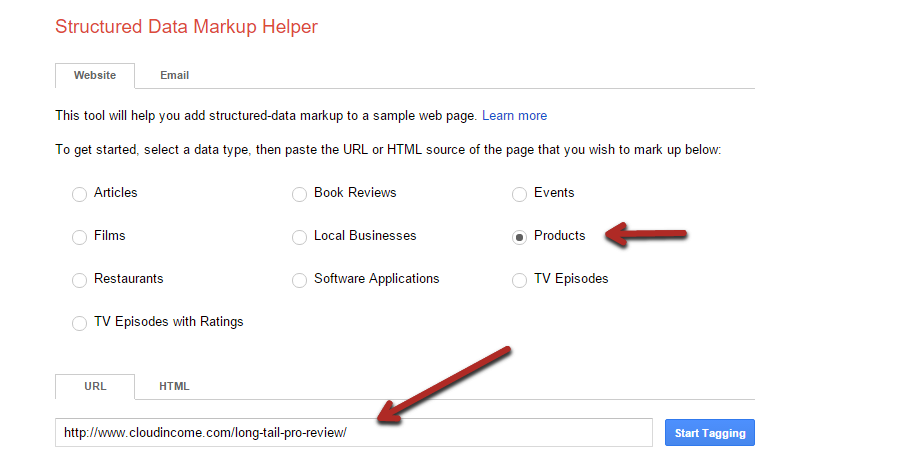
Not shockingly, Google created a free simple tool for webmasters called the Structured Data Markup Helper.
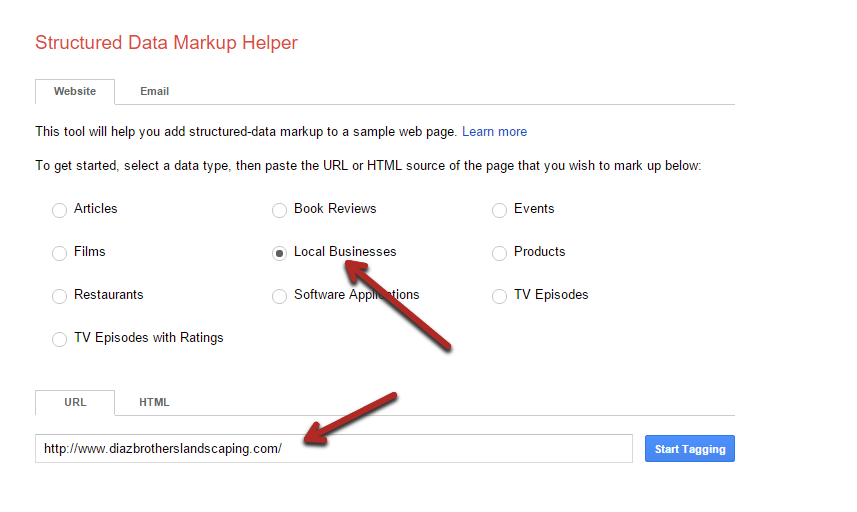
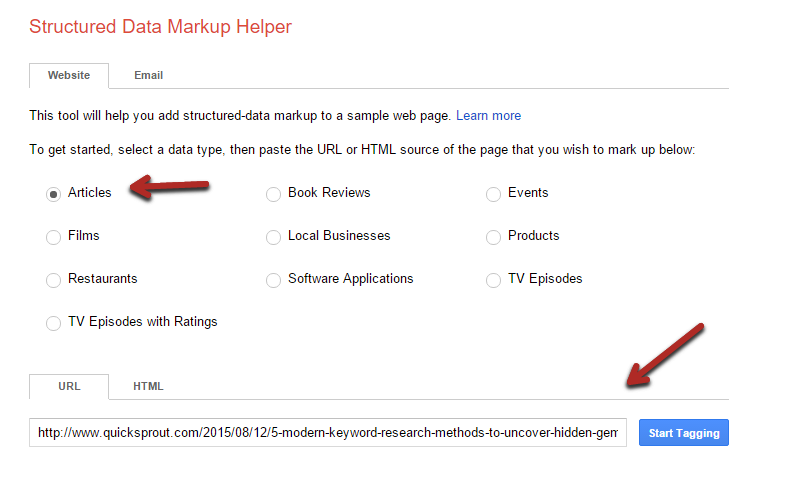
Using the tool is very simple. Start by inputting a website URL into the URL textbox and then picking one of the main types of articles:

Then click on “start tagging.” That’s step 1 of 3.
Step 2 involves actually applying the schema markup to your content.
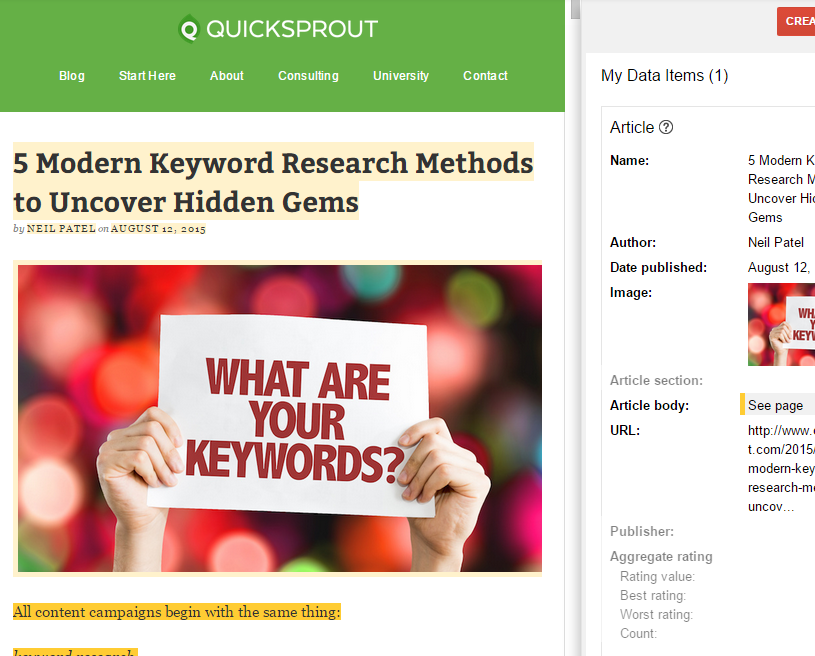
The tool will load a copy of the webpage into the left panel and load the most important schema properties into the right panel (for the type that you picked).
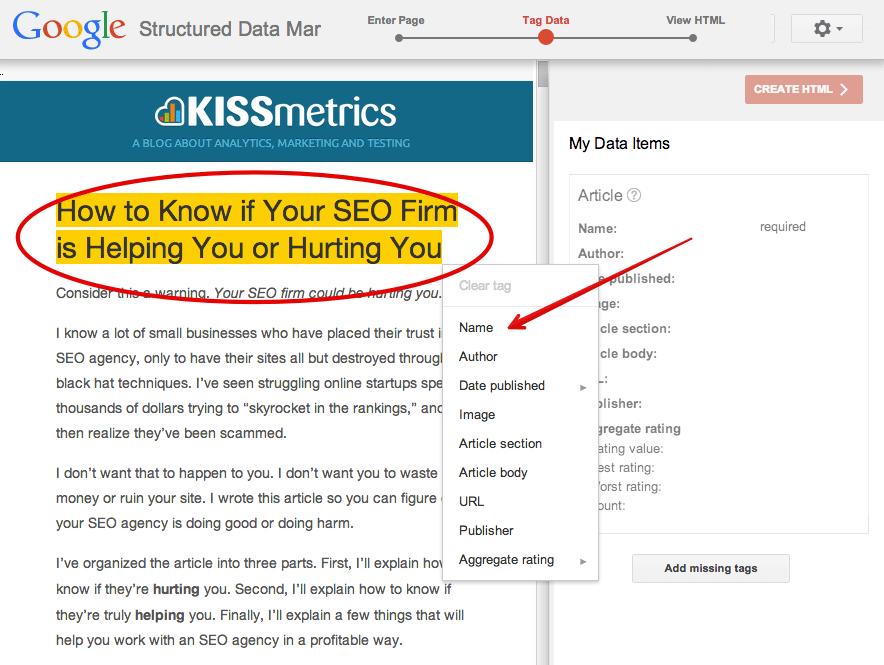
A small menu will automatically pop up when you highlight text on the page (left-click and drag). It will have a list of properties that you can assign to the part of the page you just selected:

You’ll notice on the right that some properties are “required.”
Technically, it’s not required. You can still produce a valid schema even if you skip one.
That being said, excluding any important values may lower your chance of getting rich snippets (depending on which one you omit).
Keep highlighting and adding as many properties as you can and want. Once you’re done, move on to the final step by clicking the red “create HTML” button in the top right.
This will generate a new source code for the page, including everything you had before—plus the new markup.

The trickiest part here is actually putting the markup on your website.
If you have a content management system (CMS) that is based purely on static page files, it’s easy. Just click the “download” button in the top right to save a full copy of the code. Replace your existing website page with this new code.
Other CMSs are not so simple.
Some, like WordPress, divide your content into different parts. You have full access to the body copy in your page editor, but the header for each page is contained in a theme file.
Some schema must be put in the header, meaning you must add it to your theme file. If you do this wrong, you can mess up your website. Unless you have a lot of experience, you may need to hire a developer for this.
Alternatively, use schema in the body copy.
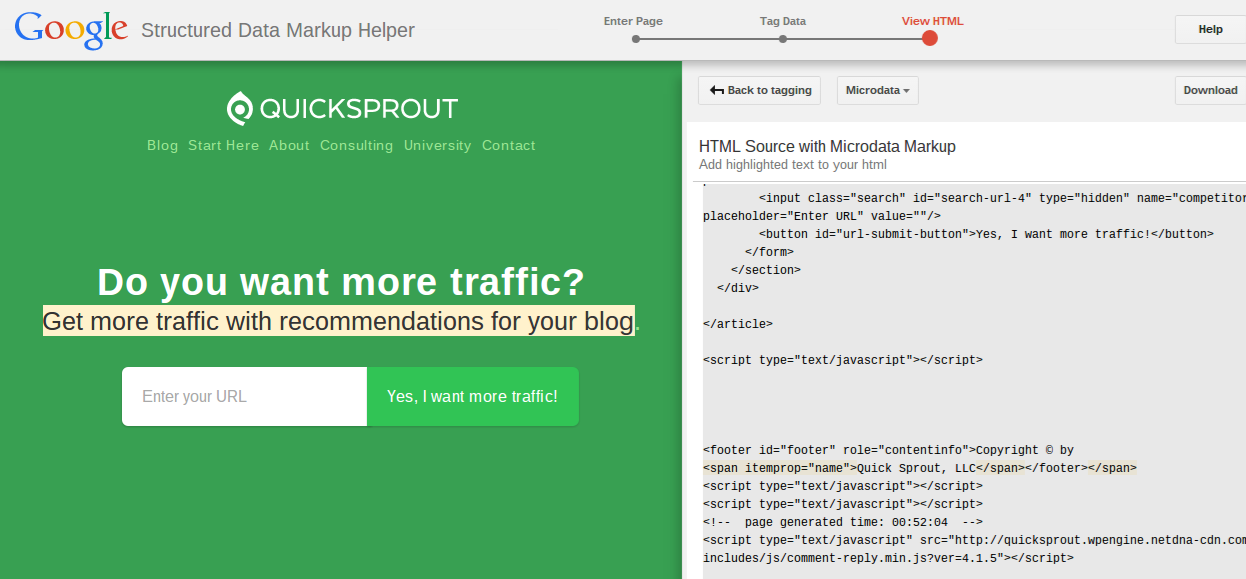
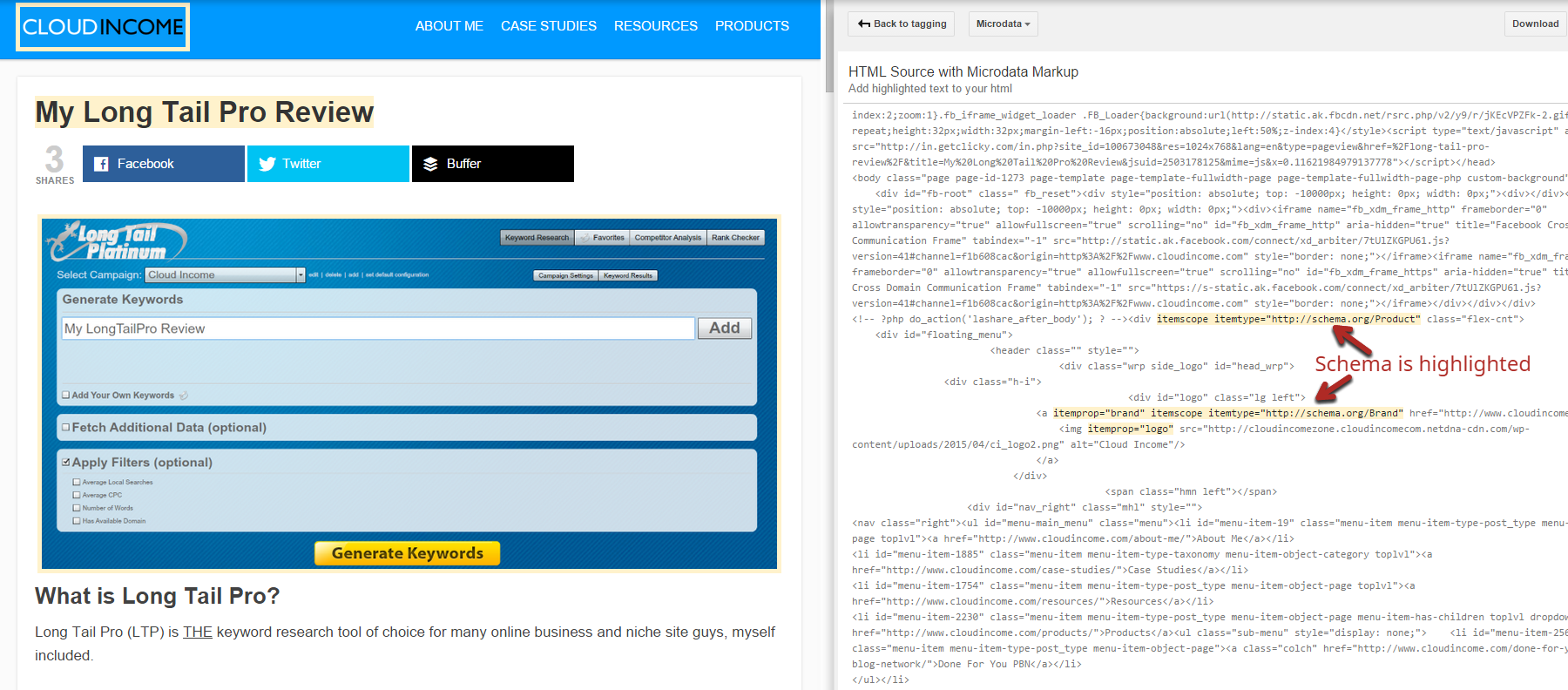
If you go back to the tool results, you can scroll down the new source code and see any added schema in yellow:

You can manually copy and paste this into the HTML of your CMS’s page editor.
Option 3 (for expert SEOs): Skip the tools
The first two tools that we’ve shown you are great. They can save you a lot of time and effort doing tedious tasks.
In addition, they’ll produce more reliable markup than most SEOs can.
The problem with tools is that they have limited options. You may want to add a property that is not supported by the tool. Or you may want to make a quick change later on.
Instead of giving up or going through the whole process again, you can always add the schema manually.
It seems obvious, but we wanted to mention it so that you keep it in mind for quick edits.
It’s easy to mess up schema unless you do this…
It’s obvious when you mess up HTML or CSS code on your site.
You either end up with a broken web page or something that looks terrible because it lost all of its styling.
But if you mess up your schema markup, the search engines will only notice you. Remember that schema never affects what the visitor sees unless you also mess up the existing HTML tags while you’re adding schema terms.
The reason why it’s important to have a working schema is because if you don’t, you can’t get your rich snippets, which defeats the entire purpose.
The best way to check the validity of your schema is by using another Google tool called the structured data testing tool.
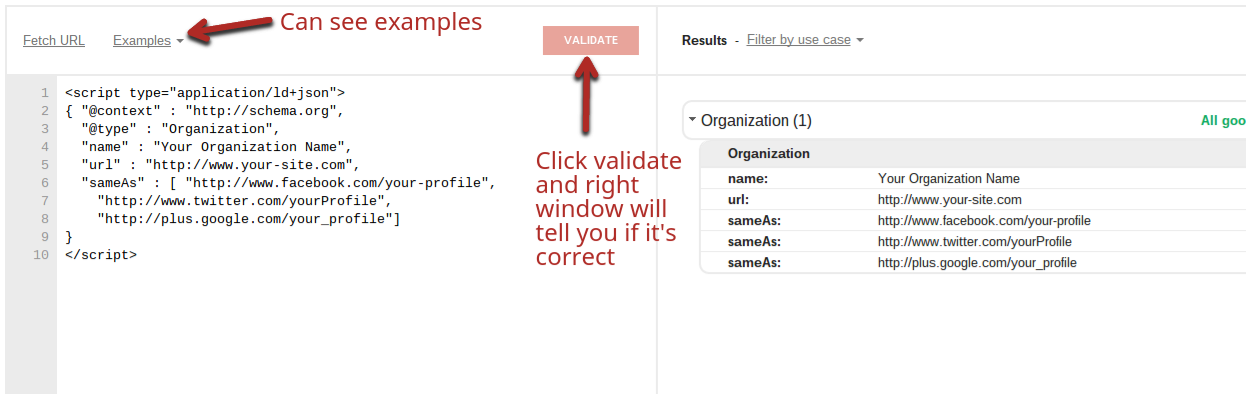
It’s very simple to use: copy and paste your entire source code (HTML) into the left panel of the tool. Then click “validate”:

Alternatively, if you’ve already published the page with schema, you can use “fetch URL” instead of pasting the source code.
Either way, once you click “validate,” the right panel will quickly let you know if you have any errors. If everything is in order, each section will be green. If there are errors, they will appear in red.
Putting schema into action (step-by-step examples)
If you understand everything perfectly at this point, you’re a very fast learner.
Most people will understand the gist of schema, but it’s hard to understand it until you fully see it in action.
So, in this final section, we will look in great detail at a few common examples of where SEOs would use schema.
First off, when should a website use schema?

The same features or types of content come up over and over again:

You’ll notice that the whole page is typically covered in rich snippets when searching for movie information.
As an SEO, you’ll be exposed to a variety of content. We’ve picked three that you will come across very frequently:
- Product reviews
- Local business pages
- Website articles
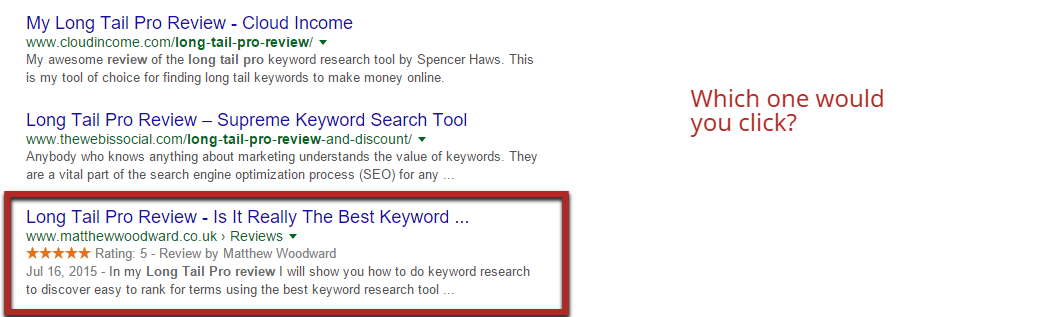
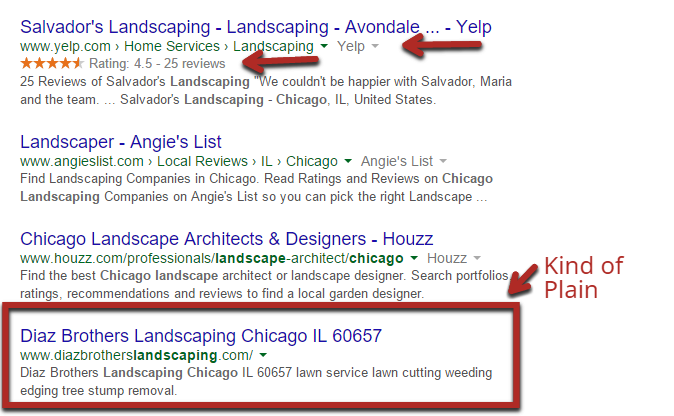
i) Product reviews: One of the most effective rich snippets is those little star ratings below a title in search results. They stand out and attract a lot of extra clicks.
We Googled a review term for the first product that came to mind:

long tail pro review
Without looking at the articles, you’d probably click the one that we have in the box in the above picture. It has multiple pieces of markup:
- Star rating
- Numerical rating
- Author name
- Date of review (recent is highly important to most searchers)
So let’s say that we owned the first page in the results (cloudincome).
If you’re using WordPress, I’d use the schema plugin, but in this case, let’s use the Google markup helper.
We’d start by picking the most appropriate type of content, which is a product/product review, and then putting the article’s URL into the box.

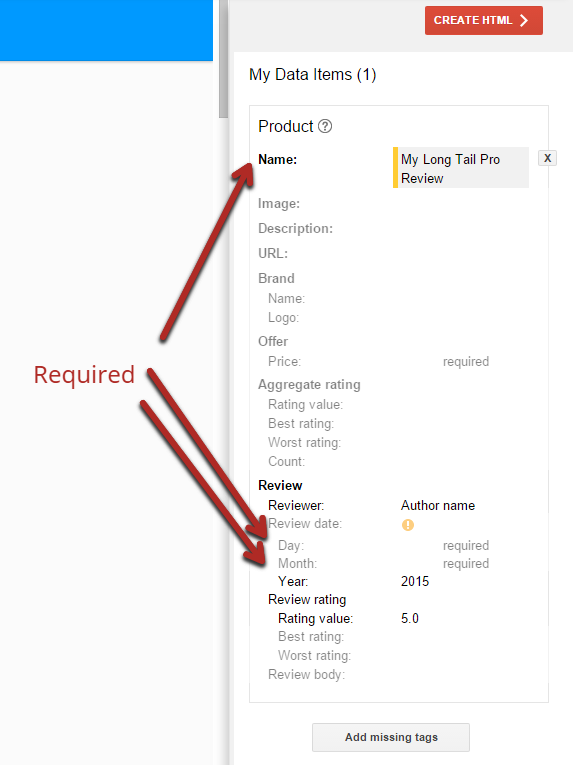
Note that as soon as you get to the next page, you’ll see that certain properties are already labeled as “required”, so let’s start with those:

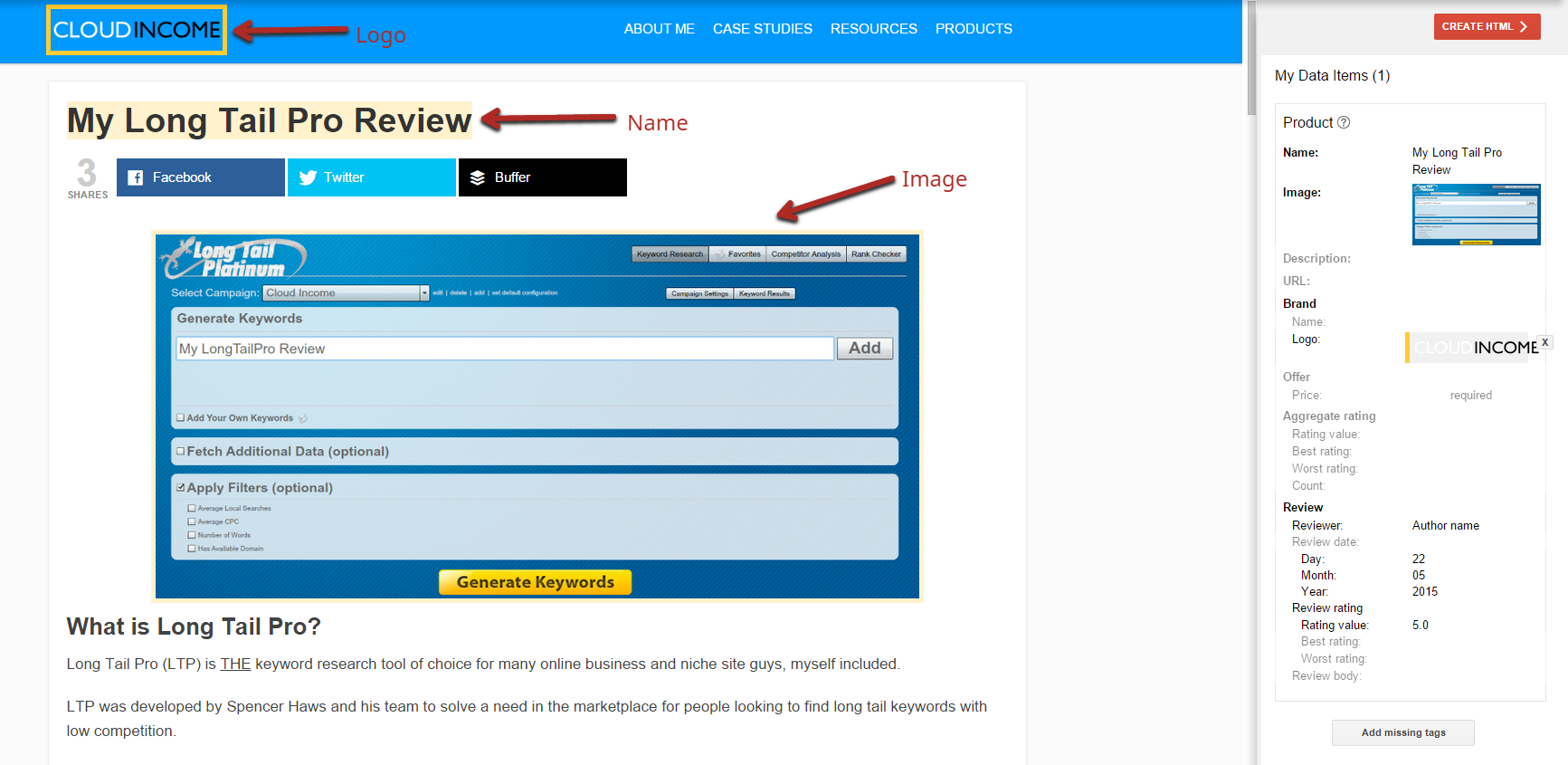
The “name” property exists for all items. It’s a general schema tag that describes the subject. In this case, we applied it to the title, but you could also apply it to part of the title—“Long Tail Pro.”
But what about the properties on the right side? For example:
- Reviewer
- Review date
- Price
Since there was no author, date, or price on the page, there was nothing that we could select to bring up the menu to assign values to those properties.
In those cases, you need to use the “add missing tags” button at the bottom of the right section.
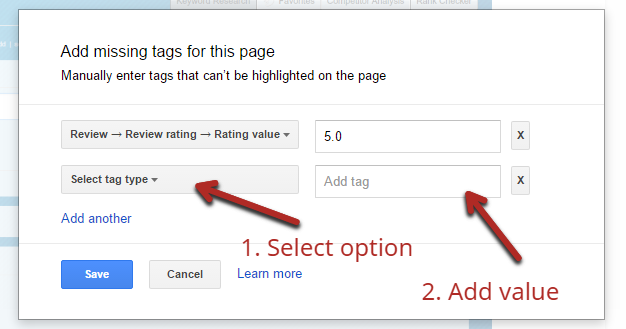
When you click the button, a window will pop up. You’ll start by picking a tag type (one of the item properties) and then assigning it a value.

You can click the “add another” link to add as many as you need.
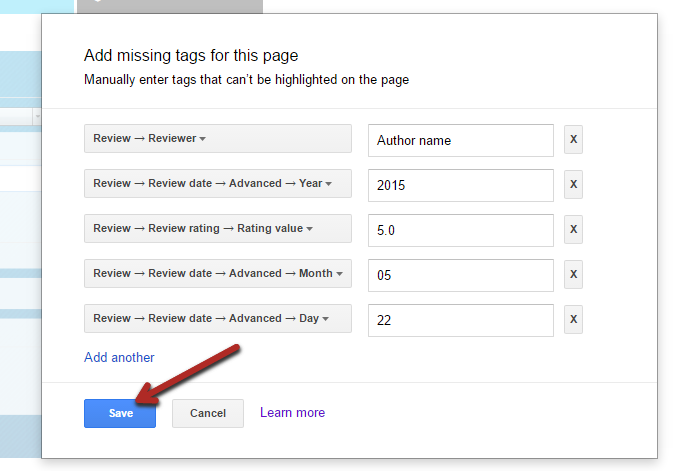
Here’s what it looked like when we were finished:

After clicking “Save,” you’ll see that all the data items are updated in the right panel.

Once you are satisfied, click “create HTML” in order to get your fresh code.

Again, your next steps will depend on which CMS you are using.
If possible, download the file, and upload it to your site.
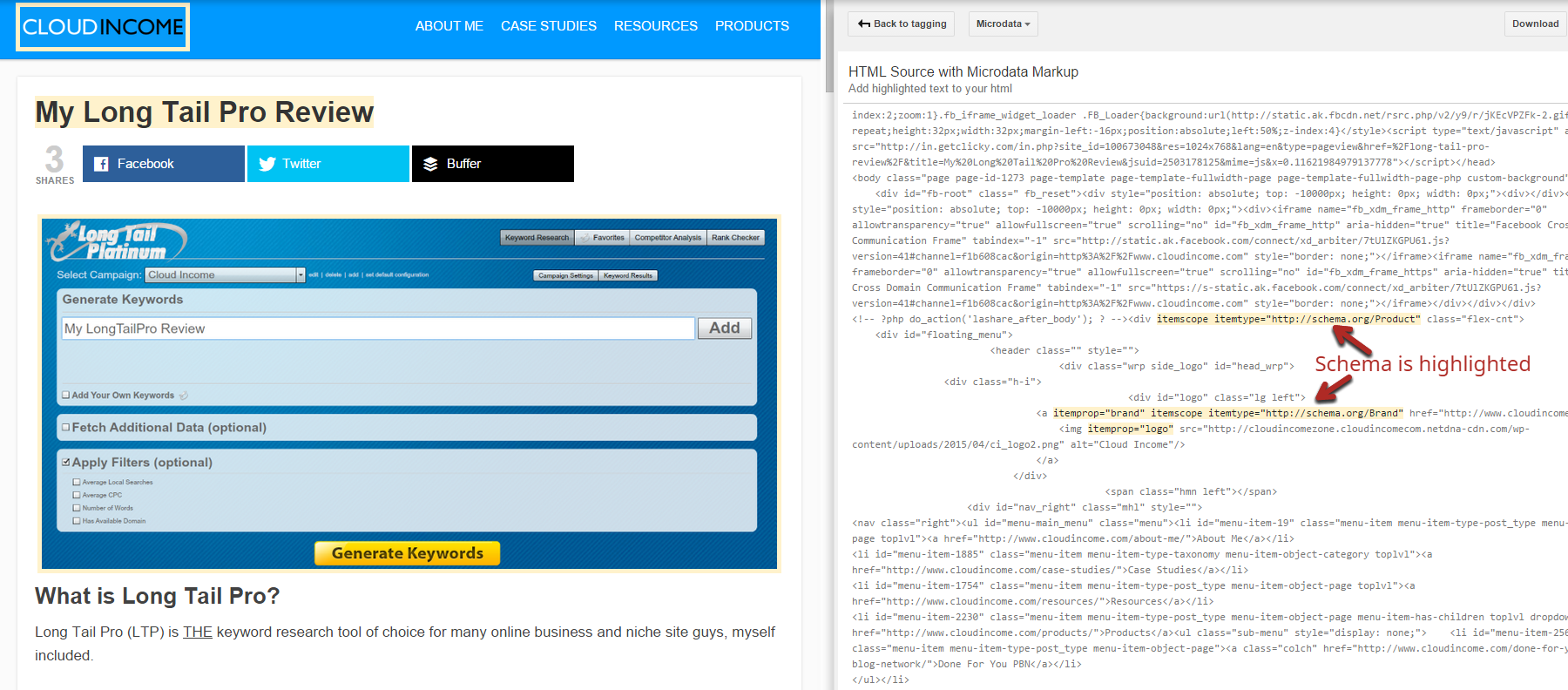
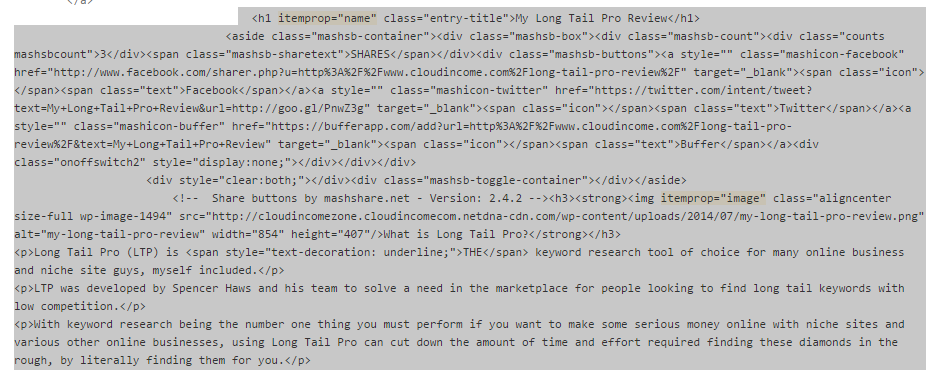
If you’re using a CMS where that’s not possible, highlight and copy the relevant HTML (look for the highlights), and paste them into the HTML of your page:

Alternatively, you could also try to create a custom page.
ii) Local business: SEO can also benefit from schema markup.
As an example, we searched for:
chicago landscaper

Yelp uses schema intelligently to add star ratings, numerical ratings, and a number of reviews.
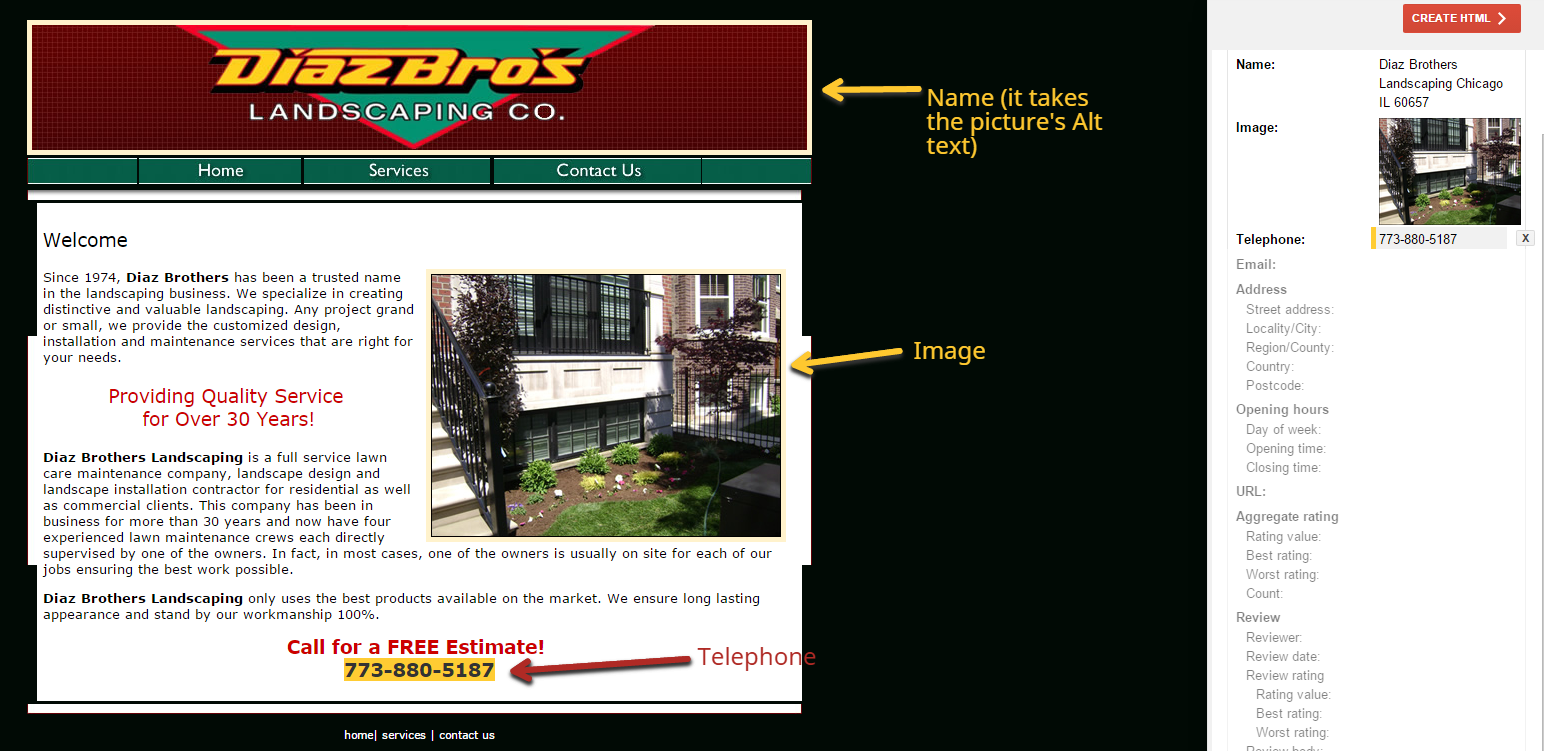
Look at the Diaz Brother’s site (a few entries down from the top). Despite being a horribly designed and unoptimized website, it still ranks fairly well for this search. With a simple redesign and some schema, we’re sure it would overtake the results above it.
Again, let’s visit the structured data markup tool and enter the URL we use as an example. The type of page this time is “local businesses.”

In the next step, let’s start off with the main properties (name, image, and telephone).
We selected the top header logo as the “name,” and the tool automatically uses the image’s alt tag for the property’s value.
In addition, we highlighted the only picture on the page for the “image” property and the phone number for the “telephone” property:

Obviously, the webpage itself is missing a lot of crucial information that it should really have (like hours of operation and address).
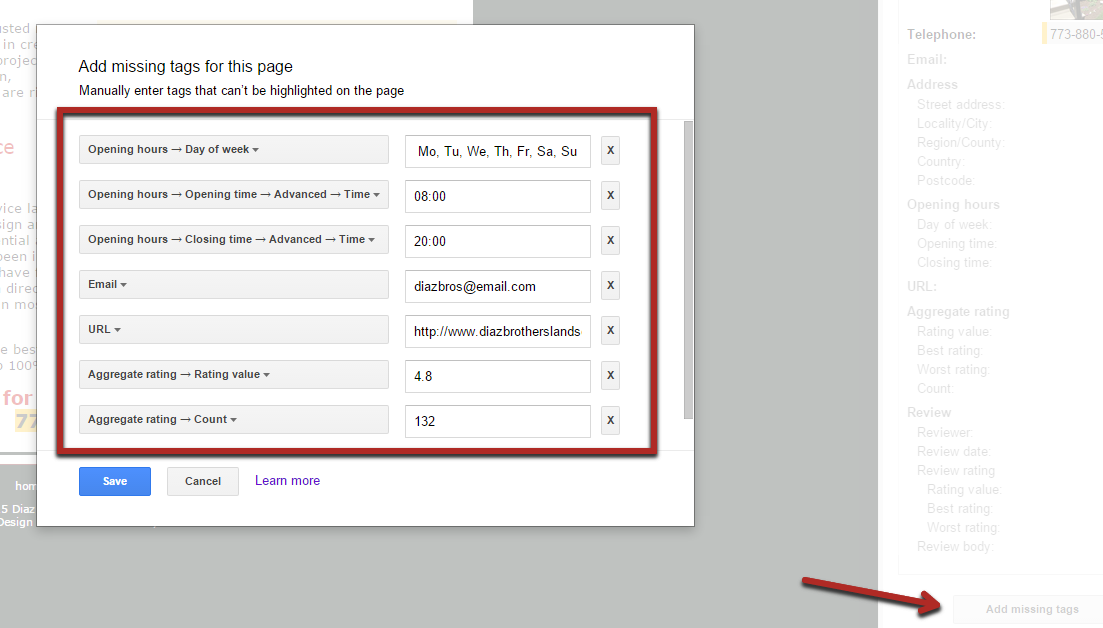
In this case, we’d have to add them by using the “add missing tags” button at the bottom.
Occasionally, you will encounter a property for which you won’t be sure what to enter for the value. That’s when you’ll have to look it up on Schema.org.
For our example page, we added:
- Opening hours > day of week – Values are added in two-letter acronyms. They can be separated by commas or by a dash (e.g., Mo-Su is for all 7 days).
- URL
- Aggregate rating > rating value – an average rating out of 5 given by past customers or website users
- Aggregate rating > count – the number of customers who rated the product

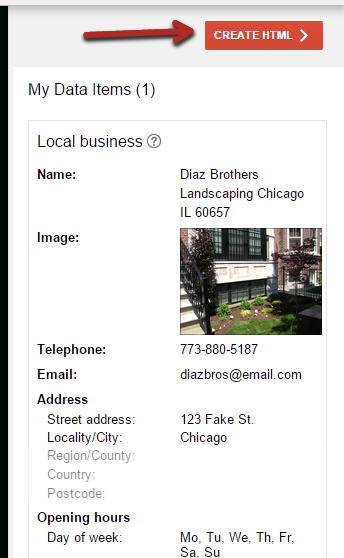
Once we’re happy with how our sidebar of properties looks, we can create our final HTML code:

From there, it’s just a matter of adding the new schema to our actual webpage.
iii) Article: Just about anyone can use the article type for schema. Any blog post could be classified as an article.
You don’t get any fancy star ratings with this type, but you can get an image, a date, and an author name included.

This is essentially what Google authorship was intended to do (back when it was still a thing).
While it probably isn’t as effective as schema for more specialized content types, it can still be worth your time.
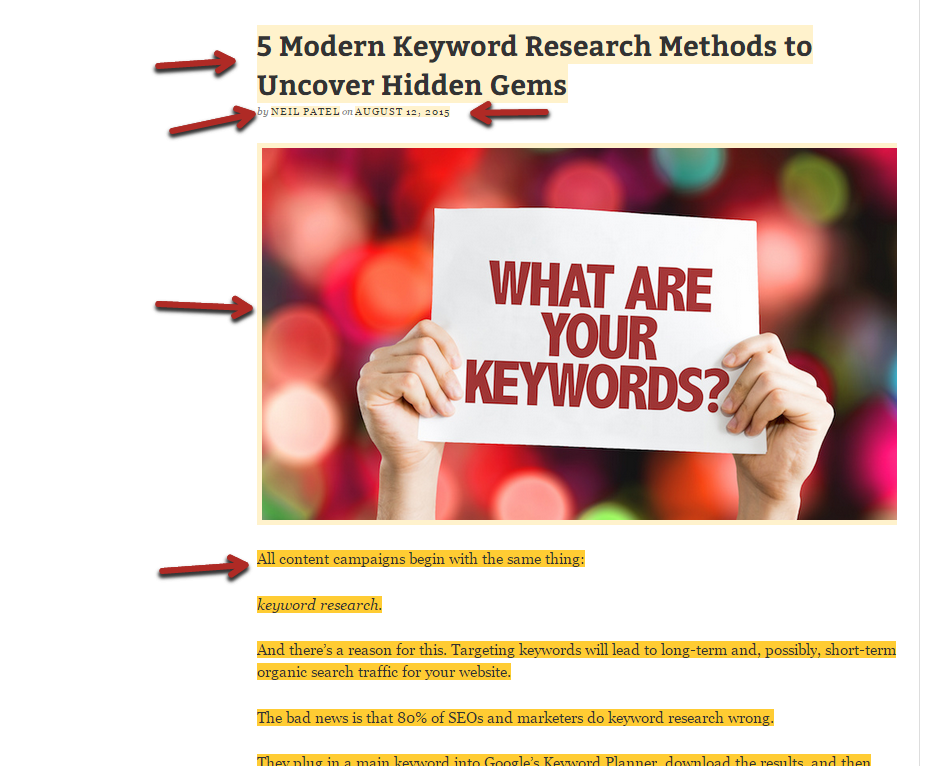
So let’s go through an example of an article we published a while ago on Quick Sprout: 5 Modern Keyword Research Methods to Uncover Hidden Gems.
Again, we start with Google’s markup helper. This time, we select “Articles” for the page type:

The one great thing about marking up an article is that it’s dead simple to do. None of the properties are particularly complicated to understand or tag.

We highlighted and tagged all of the main properties:
- Name (the title)
- Author (my name)
- Date (published date)
- Image
- Article body (highlight article text and then tag)
Once happy with the selected properties, we clicked through to the final step:

One final thing that we haven’t shown you is how to test your markup, so let’s do that now.
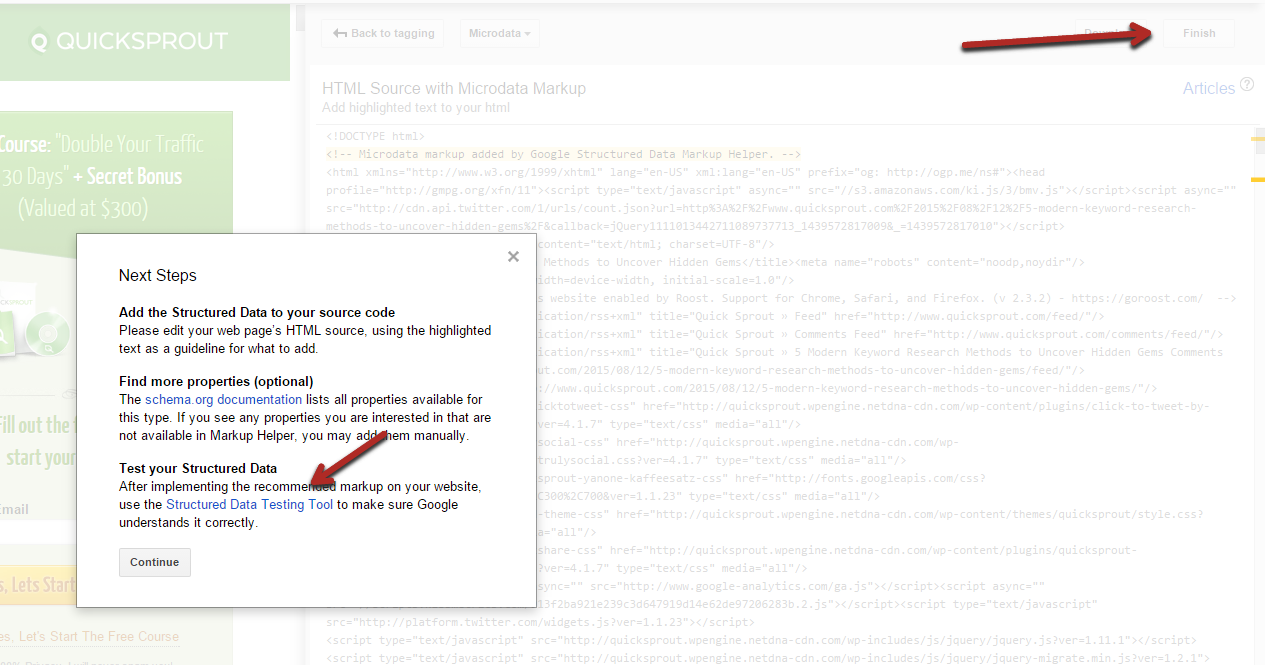
A pop-up will show your next steps if you click the “finish” button on the final page.
It contains a link to the structured data testing tool:

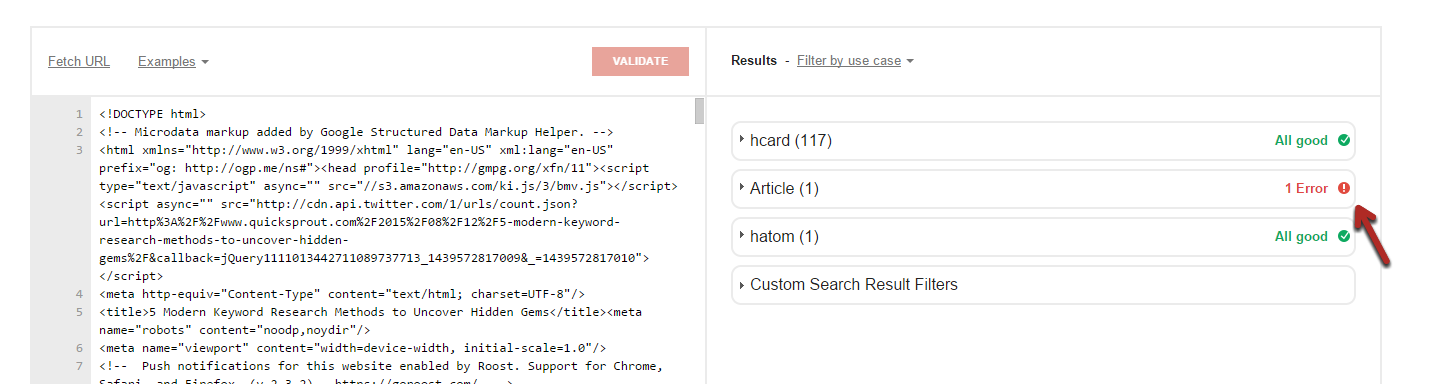
We pasted the new source code into the left side of the tool. Even though we used the helper tool, it still produced an error:

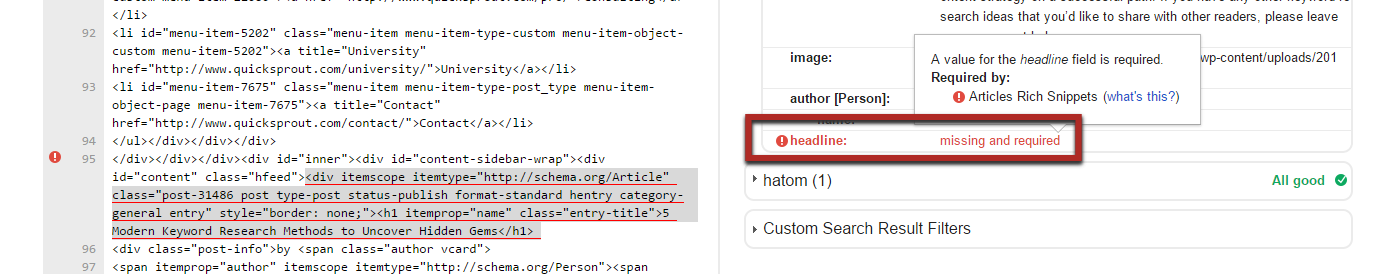
Clicking the “error” warning expands that section of the results. Once we scrolled to the bottom of it, it was easy to spot the missing headline:

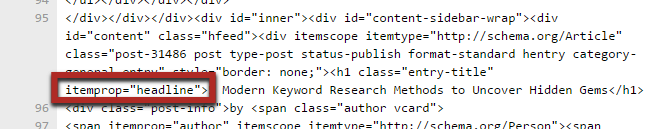
Clicking the headline brought up the relevant part of this HTML code. To fix this error, we had to replace the name property with the headline property, as shown below:

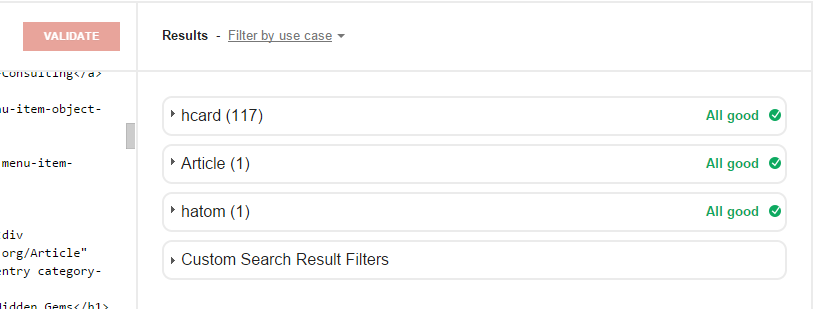
Once we re-validated the results, the error disappeared:

Now we could update our article with the proper schema.
Conclusion
Every little edge you can get regarding SEO can be the difference between a bit of search traffic and a ton of traffic.
That’s why taking advantage of opportunities such as schema markup is important once you find out they exist.
Schema markup can lead to rich snippets, instantly boosting your organic search traffic.
If you read every word in this post, then you know what schema is and how to implement it on your site(s).
We encourage you to apply it on a small scale first and then adapt it on a larger scale if you’re happy with the results.
